前言
今天的练习知识部分比较简单 💪
数字世界的颜色并不太好看,人的主观审美在数学表达里并不件容易的事
效果
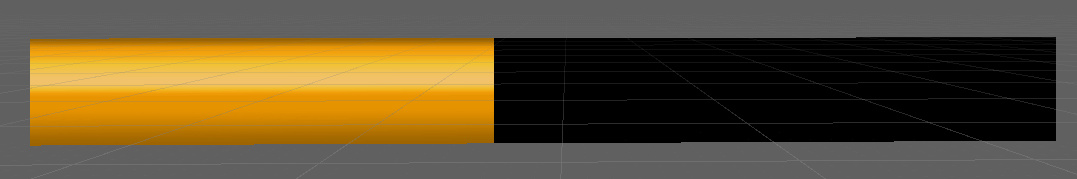
一个基础的血条,在进入低血量状态时闪烁报警
👉展示备份(国内节点)
👇效果展示(科学上网)
代码
附件:贴图
链接:https://pan.baidu.com/s/18R0Nd_KgD5R9qOJTLnrctg
提取码:tvul
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| Shader "Unlit/AloeaShader05"
{
Properties
{
_Health ("Health", Range(0, 1)) = 1
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float _Health;
sampler2D _MainTex;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float lowHealth = 0.2;
float4 maskBar = float4(0,0,0,1);
float4 healthBar = tex2D(_MainTex, float2( _Health, i.uv.y) );
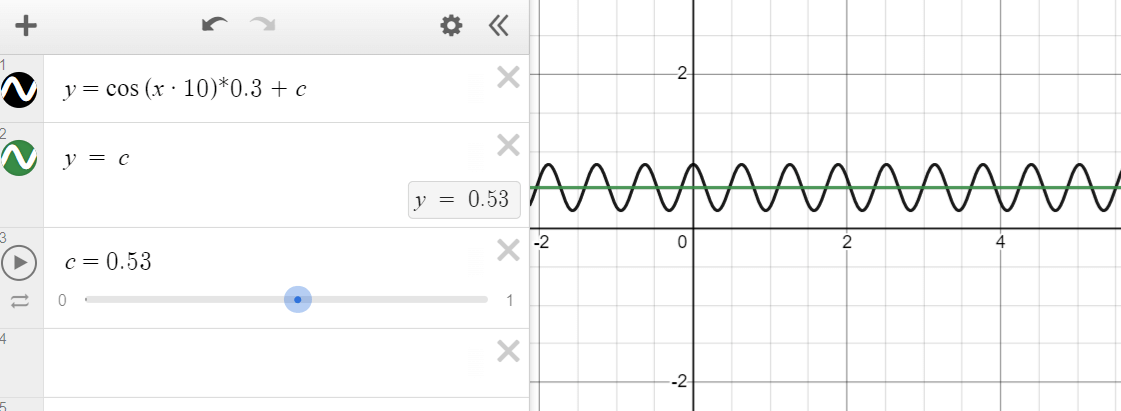
float flash = cos(_Time.y * 10) * 0.3;
if (_Health < lowHealth) {
healthBar += flash;
}
float4 bar = lerp(healthBar, maskBar, _Health < i.uv.x);
return bar;
}
ENDCG
}
}
}
|
调试过程
步骤一:做出渐变的血条
1
2
3
4
5
6
| fixed4 frag (v2f i) : SV_Target
{
float4 healthBar = lerp(float4(1,0,0,1), float4(0,1,0,1), i.uv.x);
return healthBar;
}
|

步骤二:增加血量数值
1
2
3
4
5
6
7
8
9
10
| fixed4 frag (v2f i) : SV_Target
{
float4 maskBar = float4(0,0,0,1);
float4 healthBar = lerp(float4(1,0,0,1), float4(0,1,0,1), i.uv.x);
float4 bar = lerp(healthBar, maskBar, _Health < i.uv.x);
return bar;
}
|

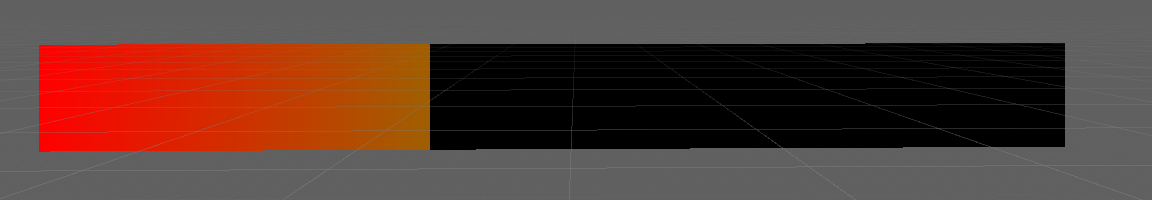
步骤三:血条按照当前血量显示为纯色
1
2
3
4
5
6
7
8
| fixed4 frag (v2f i) : SV_Target
{
float4 maskBar = float4(0,0,0,1);
float4 healthBar = lerp(float4(1,0,0,1), float4(0,1,0,1), _Health);
float4 bar = lerp(healthBar, maskBar, _Health < i.uv.x);
return bar;
}
|

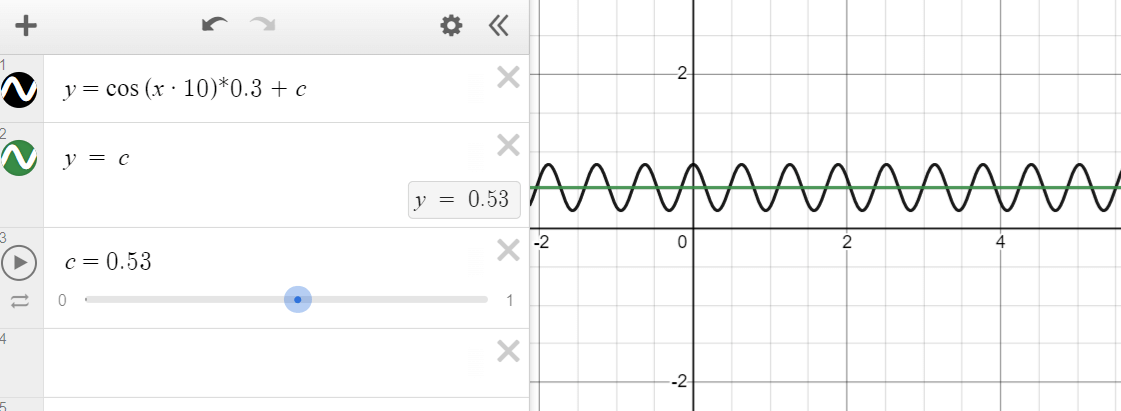
步骤四:增加闪烁效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| fixed4 frag (v2f i) : SV_Target
{
float lowHealth = 0.2;
float4 maskBar = float4(0,0,0,1);
float4 healthBar = lerp(float4(1,0,0,1), float4(0,1,0,1), _Health);
if (_Health < lowHealth) {
float flash = cos(_Time.y * 10) * 0.3;
healthBar += flash;
}
float4 bar = lerp(healthBar, maskBar, _Health < i.uv.x);
return bar;
}
|


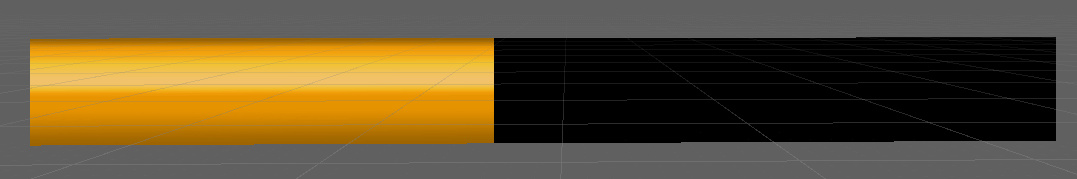
步骤五:改成材质的方式,因为数学实现的过渡颜色太丑了(草绿..)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| fixed4 frag (v2f i) : SV_Target
{
float lowHealth = 0.2;
float4 maskBar = float4(0,0,0,1);
float4 healthBar = tex2D(_MainTex, float2( _Health, i.uv.y) );
float flash = cos(_Time.y * 10) * 0.3;
if (_Health < lowHealth) {
healthBar += flash;
}
float4 bar = lerp(healthBar, maskBar, _Health < i.uv.x);
return bar;
}
|

知识点
颜色过渡
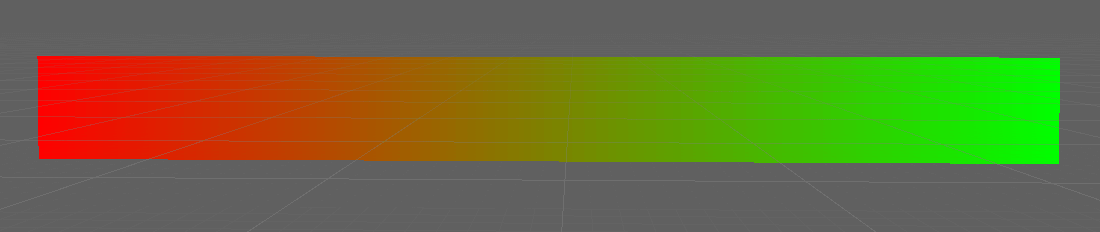
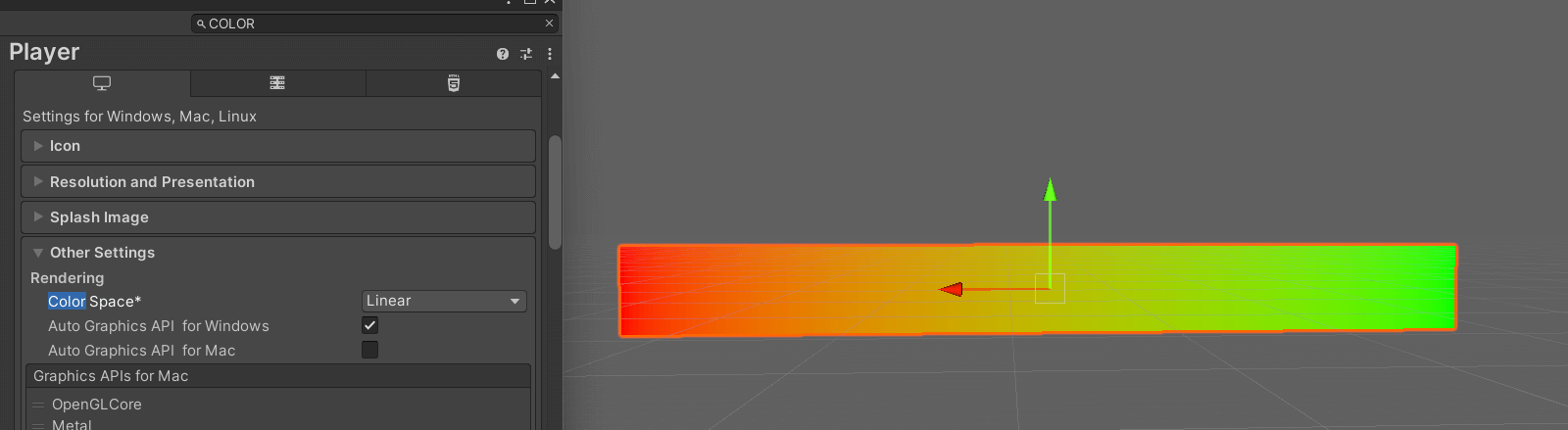
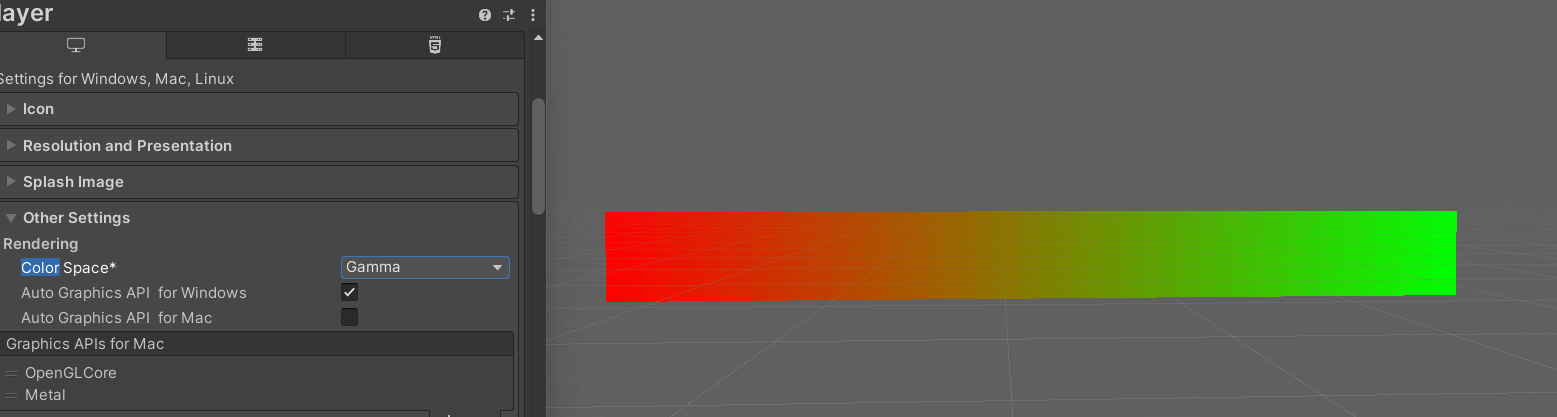
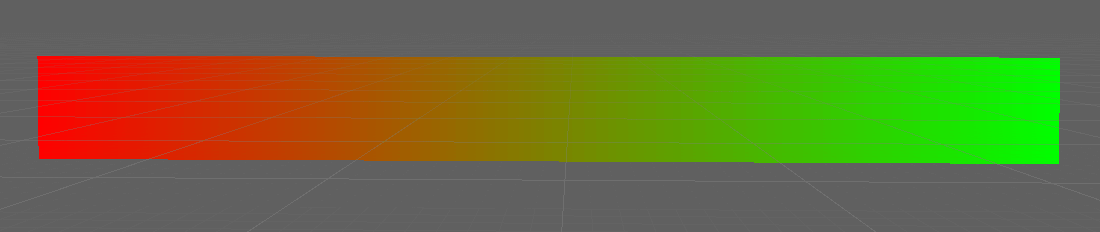
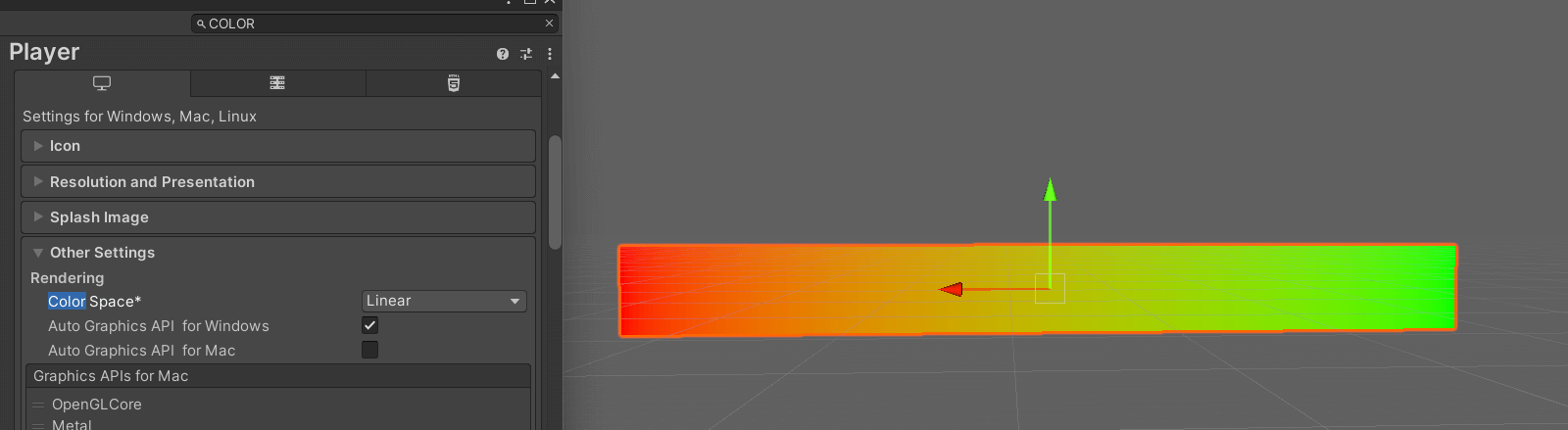
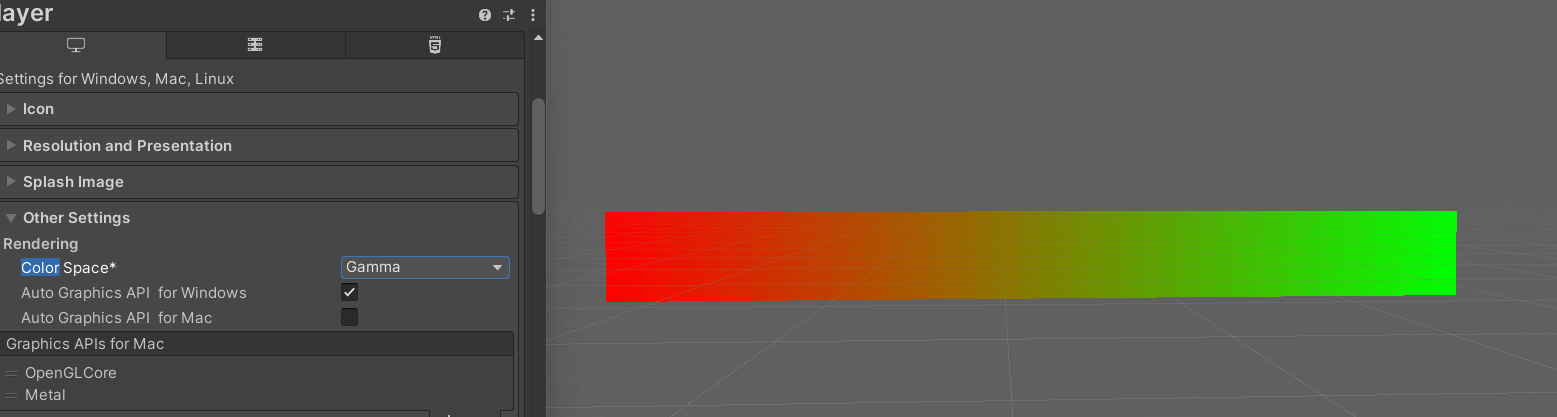
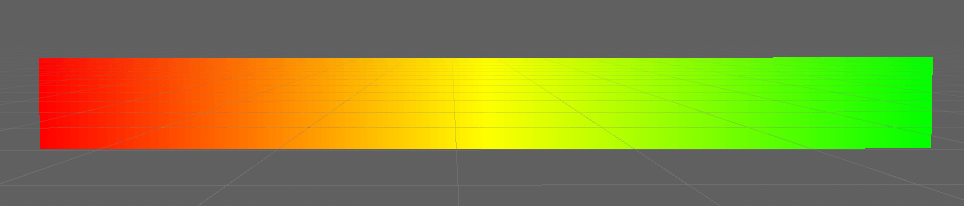
程序处理颜色的过程中,颜色分量(RGB)是线性变化,这会导致出现一些理性的、不好看的色彩。比如这个练习中将红色和绿色线性混合会产生一种灰暗的棕色,而不是我们通常期望的明亮的黄色,即使采用 Gamma 曲线也不能得到符合视觉期望的效果。
1
2
3
| fixed4 frag (v2f i) : SV_Target
return lerp(float4(1,0,0,1), float4(0,1,0,1), i.uv.x);
}
|
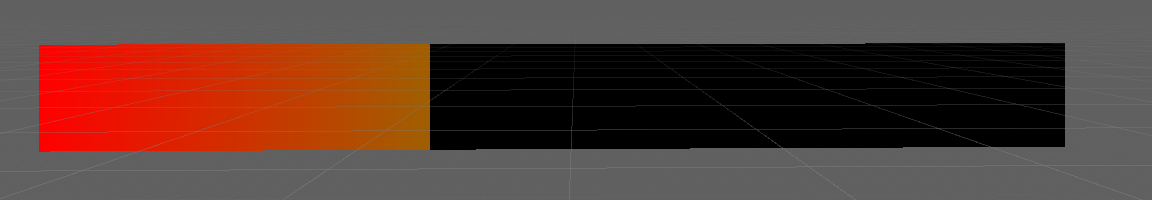
这张图为线性色彩空间

这张图为 Gamma 2.2 色彩空间

为了解决这个问题,我们有两种方案可以选择:
一是如本次练习一样,改成精心设计的材质来表达色彩。
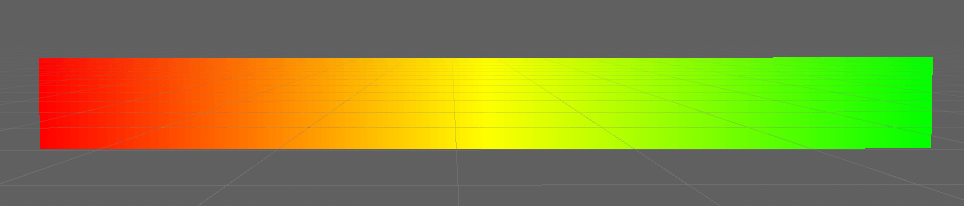
二是多定义几段中间的颜色,hack 色彩过渡的过程中是希望的片段颜色,比如这样强行让中间是黄色,效果就好多了,但可以观察到只是三段的话黄色和绿色中间还有一段棕黄色的片段。
1
2
3
4
5
6
7
8
9
10
| fixed4 frag (v2f i) : SV_Target {
float t = i.uv.x;
fixed4 c;
if (t < 0.5) {
c = lerp(_Color1, _Color2, t * 2);
} else {
c = lerp(_Color2, _Color3, (t - 0.5) * 2);
}
return c;
}
|

数据类型
已经练手了几个案例了,回顾理解一下 Untiy Shader 中的数据类型。
| 数据类型 |
说明 |
| float、float* |
浮点数和浮点数向量类型,用于表示颜色、位置、缩放等值。其他还有 float2、float3 等,数字表示几位的向量。half、fixed 为更低精度的浮点数,具体看这。 |
| bool |
布尔类型,用于表示开关等值。 |
| int |
整数类型,用于表示计数器等值。 |
| sampler、sampler* |
纹理类型,用于表示从纹理中采样的颜色值。 其他还有sampler1D、sampler2D、sampler3D、samplerCUBE、samplerRECT。 |
| matrix |
矩阵类型,用于表示变换矩阵、旋转矩阵等值。也可以写为 float3x3 这类。 |
| stuct |
结构体类型,允许将多个变量组合为一个自定义类型,以便更方便地管理和传递数据。 |
| uniform |
用于表示在Shader编译时确定的常量值,类似于C++中的常量。 |
文档:https://docs.unity3d.com/cn/2021.2/Manual/SL-DataTypesAndPrecision.html