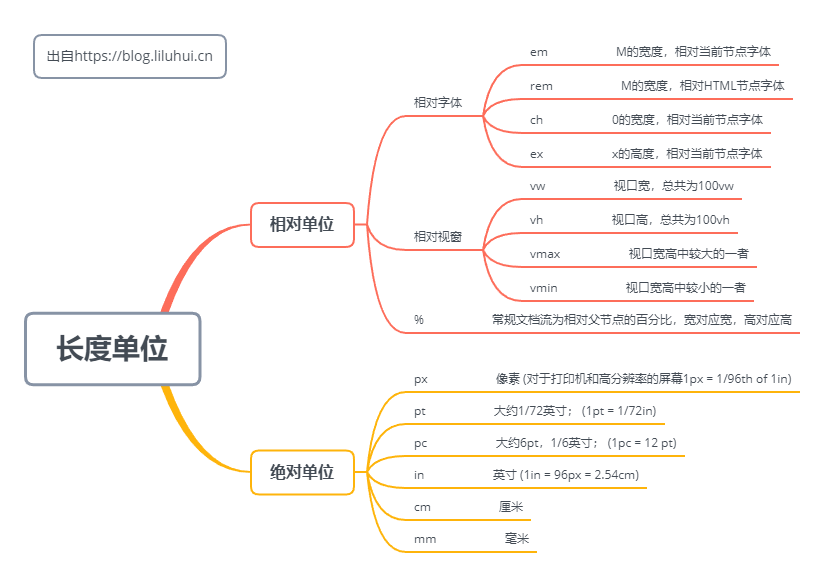
CSS 你到底有多少长度单位?
听说糙着干活的只靠 px 和 % 闯天下,不知道在看文章的你是不是也是其中一员,哈哈哈哈
都 9102 年了,移动端 em 和 rem 霸占天下,总会有人问你两者的区别;vw 和 vh 也展露头角,拥护者与日俱增;css3 中还有新增的计算函数 calc() ,又或是 CSS 变量再配合 JS,真的是越来越强大了!
em 和 rem
em 和 rem 是配合 flexible 方案非常火的一种相对单位, 虽然该方案已经凉了,但依然是当前兼容性最好的可伸缩布局方案。
从 em 和 rem 的含义上来说,
1em表示与当前元素字体的宽度,准确来说是一个大写字母M的宽度1rem则表示默认字体大小的宽度,同样实质上也是一个大写字母M的宽度
两者的差别只是 rem 总是以根节点 (html) 的字体大小作为参考,你看命名 rem 就是 root em,而 em 则以当前元素的字体大小作为参考。
而 flexible 方案的实质,就是 hack 实现根据不同设备 dpr ,动态改写 标签以及 标签的 data-dpr 属性 和 font-size 值。这样达到的效果就是不同设备分辨率下界面上内容是完全等比缩放的。
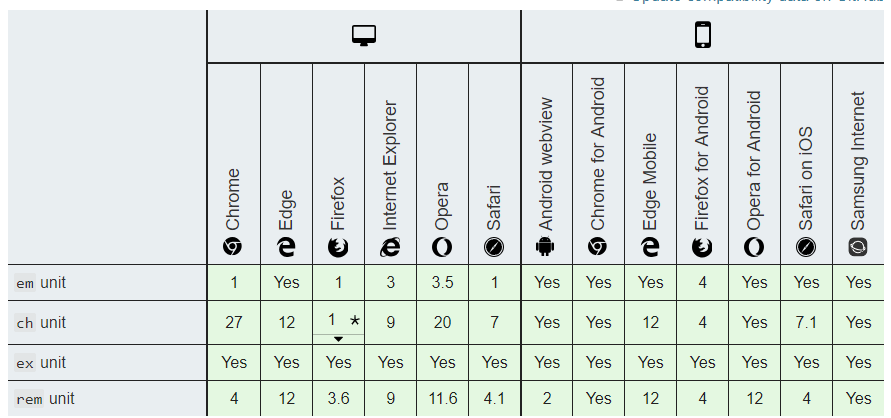
另外同样以相对字体大小的单位还有 ex 、ch,虽然它们两位一般不被使用 ..
1ex表示一个小写字母 x 的高度。但它的表现不像 em 那样稳定, 比如在 IE 下 ex 正好是 em 的一半,在火狐下更接近字体的实际高度,所以我们一半认为 ex ≈ em / 2 。1ch表示一个数字 0 的宽度。
它们的兼容性如下

视口比例单位 vh、vw、vmin、vmax
在 css3 中新增了和 Viewport 相关的四个单位,随着时间推移,目前各浏览器环境也能跟上了,这也是当前/未来最建议的在伸缩方案中用的单位。前面提到的 flexible 方案也正是对低版本环境兼容视口比例方案的一种 JS hack 方案。
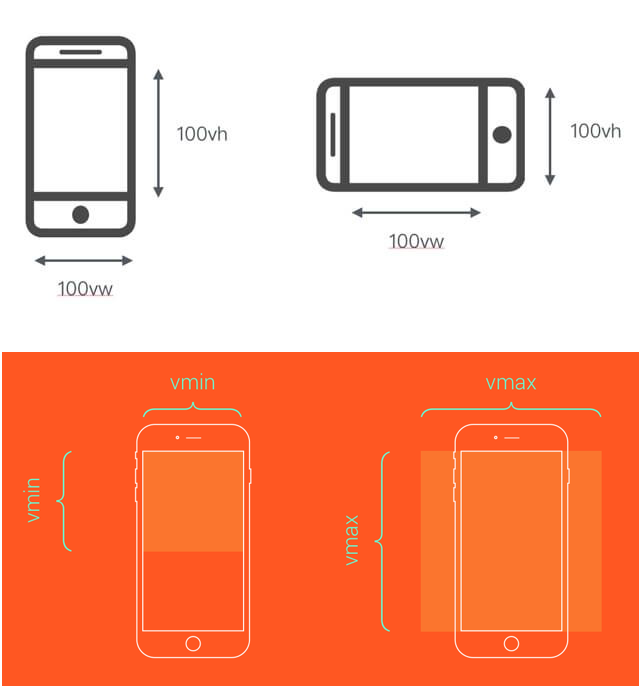
1vw表示视口宽度的 1/1001vh表示视口高度的 1/1001vmin取 1vm 和 1vh 较小的一者1vmax取 1vm 和 1vh 较大的一者
!视口宽高对应 window.innerWdith 和 window.innerHeight

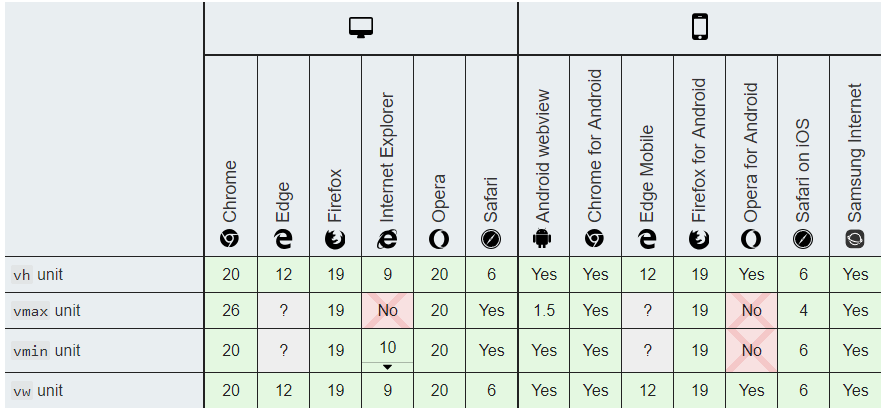
而当前的兼容性如下:

CSS3 其他新特性的搭配使用
从几个案例来研究下
1. 搭配 calc() 计算
1 | .box { |
2. CSS 变量 与 JS 搭配使用
切换主题直接改 css 中的变量
1 | function changeTheme (color) |
1 | --theme-color: '#fff' |
绝对单位
在绝对单位中,最常用的一定是 px 了,它究竟为什么如此好用?它到底是绝对单位还是相对单位?
px 我们称之为像素,即屏幕图形显示的一个点(最小单位),这个点有它的位置、颜色等信息,从这个意义上来说 px 是绝对单位;但每一屏幕上的最小单位1像素对应物理单位是可以变化的,比如1px=1mm、1px=1cm,这取决于设备,所以也会有说它是相对单位的情况。
其他绝对单位还有:
mm毫米cm厘米in英寸(2.54厘米)pt磅(1/72 英寸)pc12 点活字 (1 pc 等于 12 点)
通常来说这些绝对单位用于打印一类现实物质的尺寸需求
总结
实际项目中,我们不可能也不应该仅使用单一的单位来处理所有的细节,充分认识各单位的意义,合理结合才是最好的。
等比伸缩布局不是万能的,让 ipad 和 iphone 显示完全一样的等比放大的内容本身就是偷懒的方案,如何设计好自适应和响应式的结合是产品线从设计开始就得考虑的内容。
em 方案和 vxx 方案总归要从设计稿的 px 换算到单位,实际开发中精细的调节还是得靠 px ,最后才再换算过去,不如直接规范好设计稿、做好代码转化插件,代码全用 px ,流程化搞定单位问题。