认识图形学 & 光栅化之锯齿
内部分享文档
一半时间抛出问题了解 Computer Graphics,
一半时间切入了解一个子话题的子话题 Rasterization - Aliasing
What is Computer Graphics ?
01 视觉的发展
五亿四千万年前地球上出现了第一个拥有“眼睛”的生物——三叶虫,当时的视觉也绝不是我们现在这样精密的视觉系统。自然界通过这么多年的努力才发展到了人类目前的视觉体系,我们认为理所当然自然而然的视觉,放在历史的长轴上看,视觉的产生和发展都是十分缓慢和长久的。
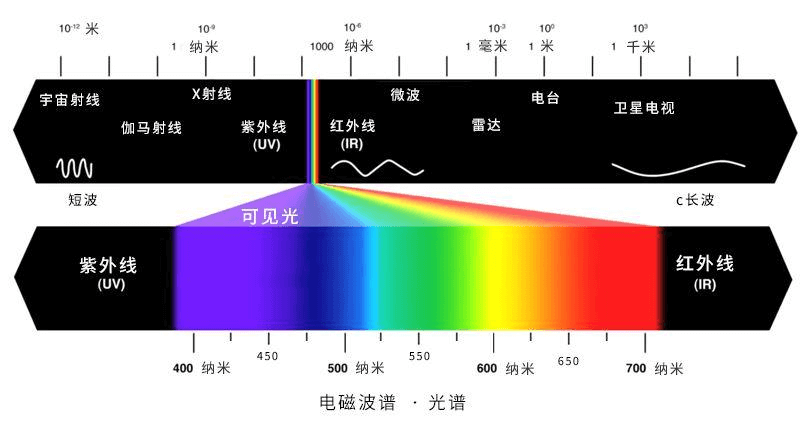
即使发展了如此久的时间,人类作为拥有非常丰富的视觉系统的生物,可见光的波段也就在 400nm~800nm 左右的范围内。而更多的其他的生物,它们的发展则各有迥异。

以狗狗为例,人眼中的丰富多彩的颜色,在它们眼中只有不同程度的蓝色、黄色、灰色。你或许会觉得那狗狗的视觉可真惨,但从另一方面来讲,狗狗能比人类识别多的多的梯度的灰色,这是人类没有的。

不同动物的眼睛,生物们有不一样的生理结构基础
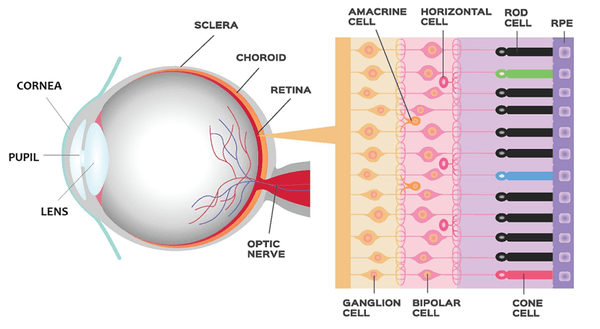
人类的眼睛结构
人眼是一种出色的仪器,能够在近距离和远距离下实现高度的视觉敏锐度、细节分辨力和准确的深度知觉。人眼还对大约380至740纳米电磁光波谱中的颜色具有很高的敏锐度,我们自然而然将其称为“可见”光谱,因为它对我们来说是可见的。
人眼被归类为“相机型”眼睛,因为就像相机镜头将光线会聚到胶片的感光层一样,人类角膜将进入眼睛的光线会聚到视网膜(一种感光膜)上。角膜使穿过瞳孔圆形入口的光线弯曲(折射)。虹膜(眼睛中围绕瞳孔的彩色部分)打开和闭合,使瞳孔变大或变小,调节穿过瞳孔圆形入口的光线量。光线首先穿过角膜,然后穿过较薄的晶状体,晶状体也会改变形状,以便能够使光线进一步弯曲,并将其会聚在视网膜上。
视网膜位于眼睛的后部,是一层较薄的组织,其中包含数百万个微小的感光神经细胞。这些神经细胞因其独特的形状而被称为“视杆细胞”和“视锥细胞”。视锥细胞集中在视网膜中央一个称为“黄斑”的区域。黄斑负责人眼中央会聚区域针对细节的分辨力,使人们能够看到微小细节和颜色,并识别面孔。
当光线明亮时,视锥细胞则提供清晰、敏锐的中央视觉来检测颜色和细节。它们包含色素或感光分子,分为三种类型,每种类型分别对以下不同波长范围的光线敏感:红色、蓝色和绿色。
人类的色彩感知,是很独特的东西,它取决于我们的生理结构——视锥,还取决于 光 。
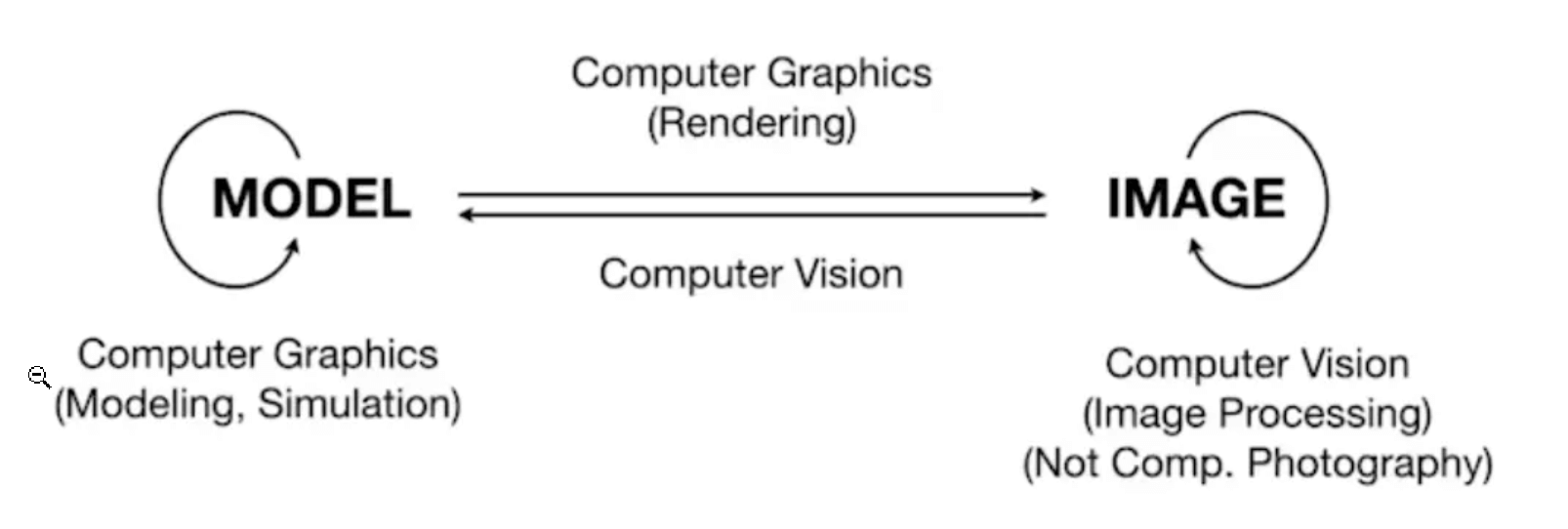
02 计算机图形和计算机视觉
人脑的大脑皮层是最特别的,人类是生物中大脑皮层最大的,很多动物也压根没有大脑皮层,而大脑皮层中有50%以上的神经细胞是用来做视觉方面的工作的,人类的眼睛是信号输入、大脑则是中枢计算器,对于人类来说显而易见的常识 —— “这杯水放在桌子上” ,对于其他只能来说是困难的,可以说,人类认为的最基本常识都是世界里的高级智慧。


03 图形学领域的关键问题
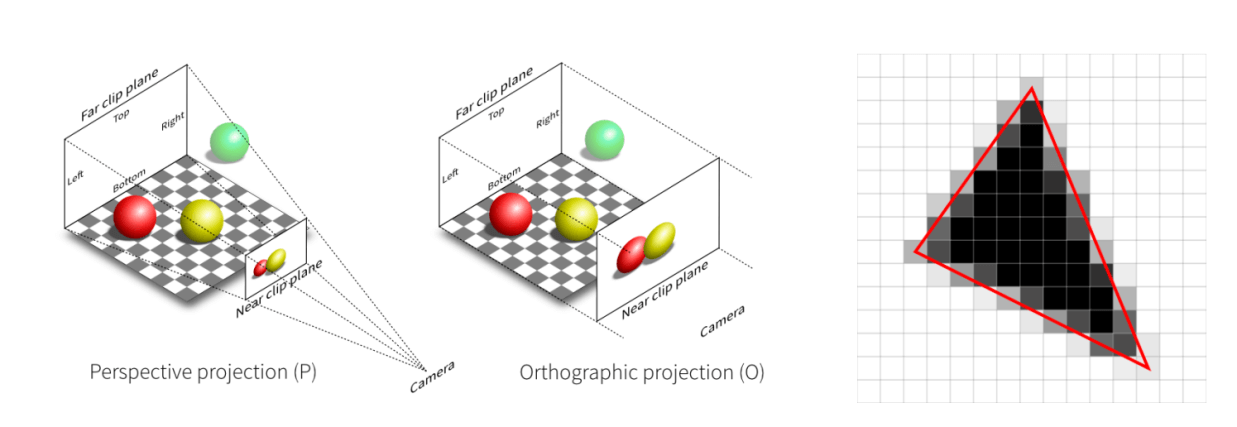
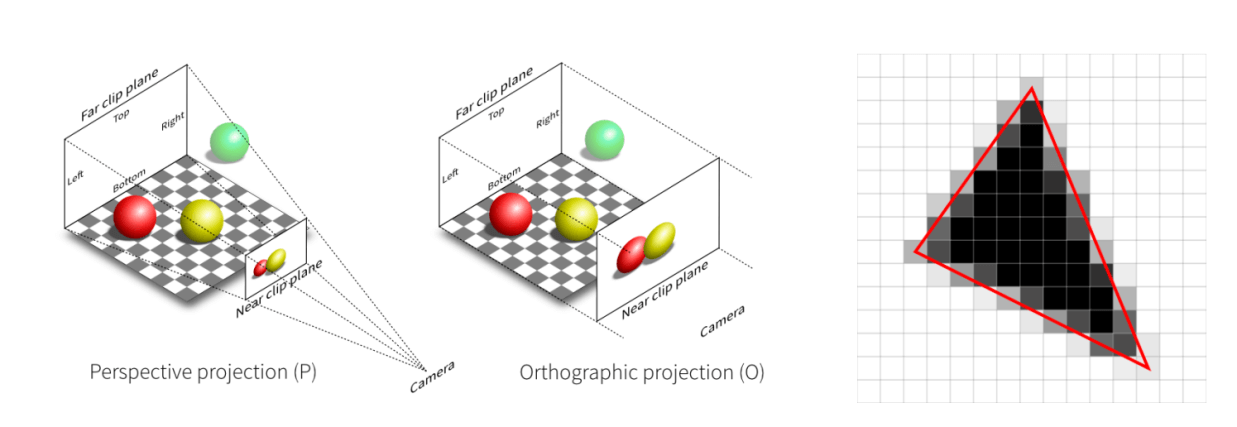
(1)光栅化成像

(2)几何表示

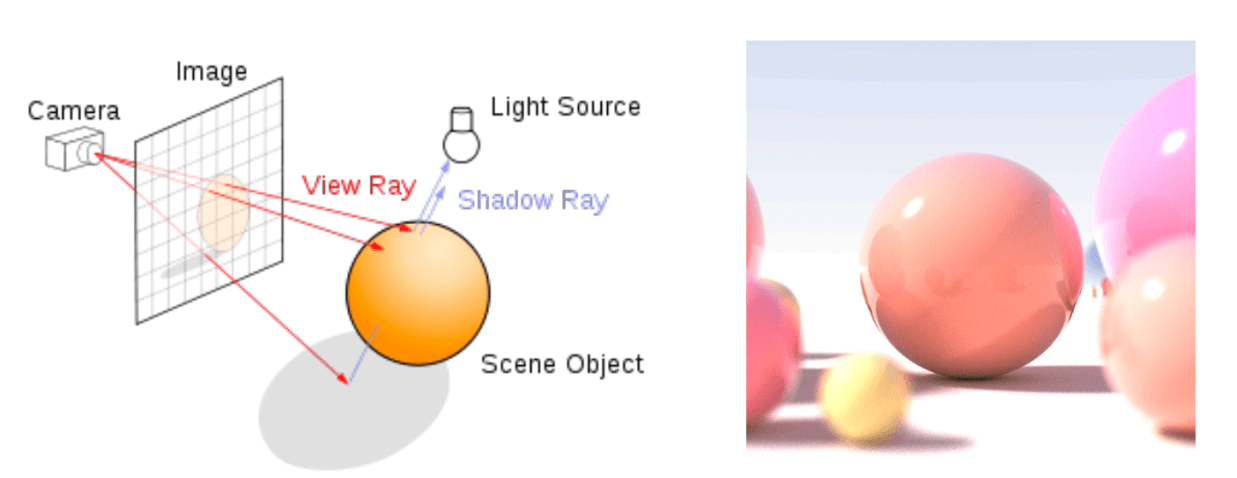
(3)光的传播理论
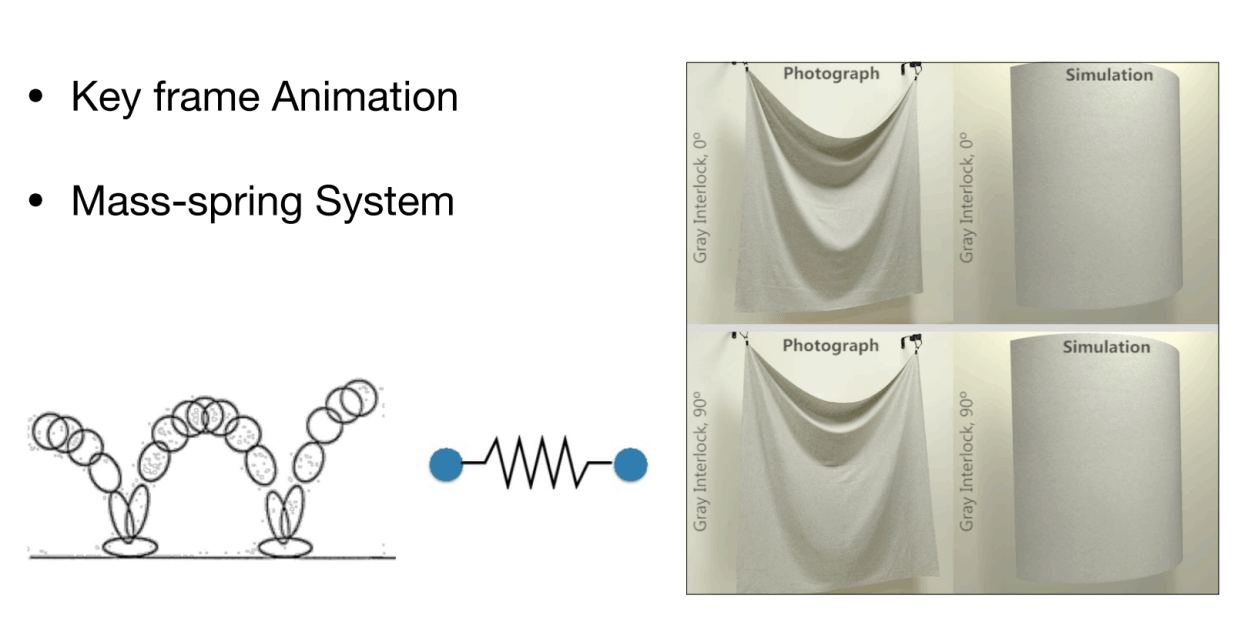
(4)动画与模拟

Some Interesting Performance About Computer Graphics
常识1. 放大模糊
有些图形怎么放大都不会模糊,有些则会

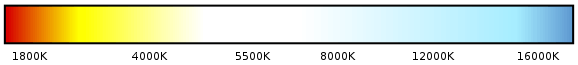
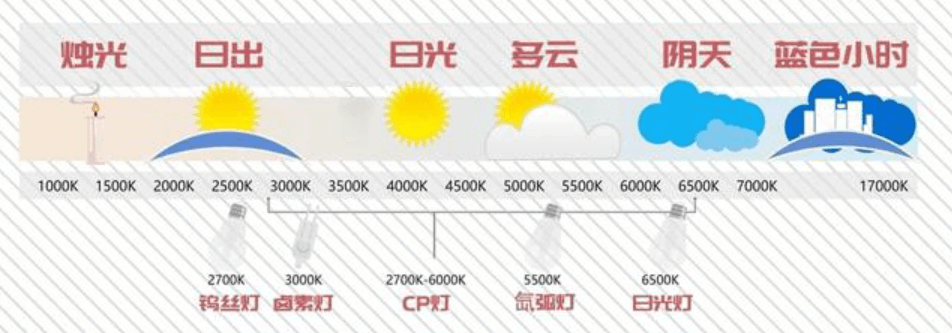
常识2. 白色究竟是多少


关键词:白平衡


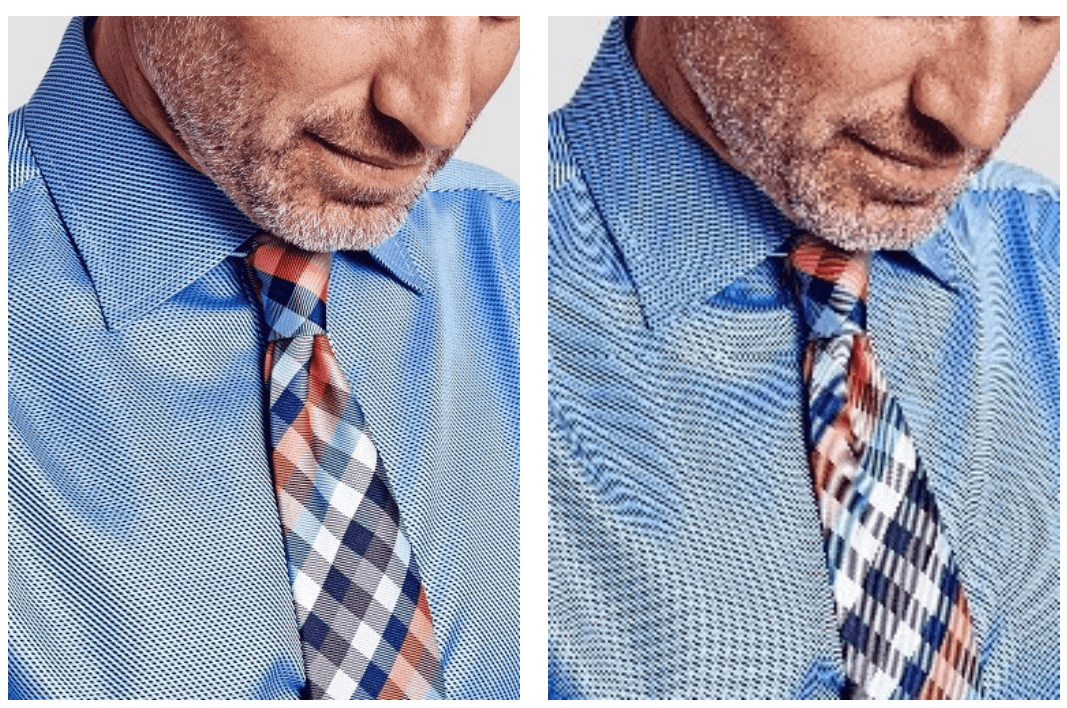
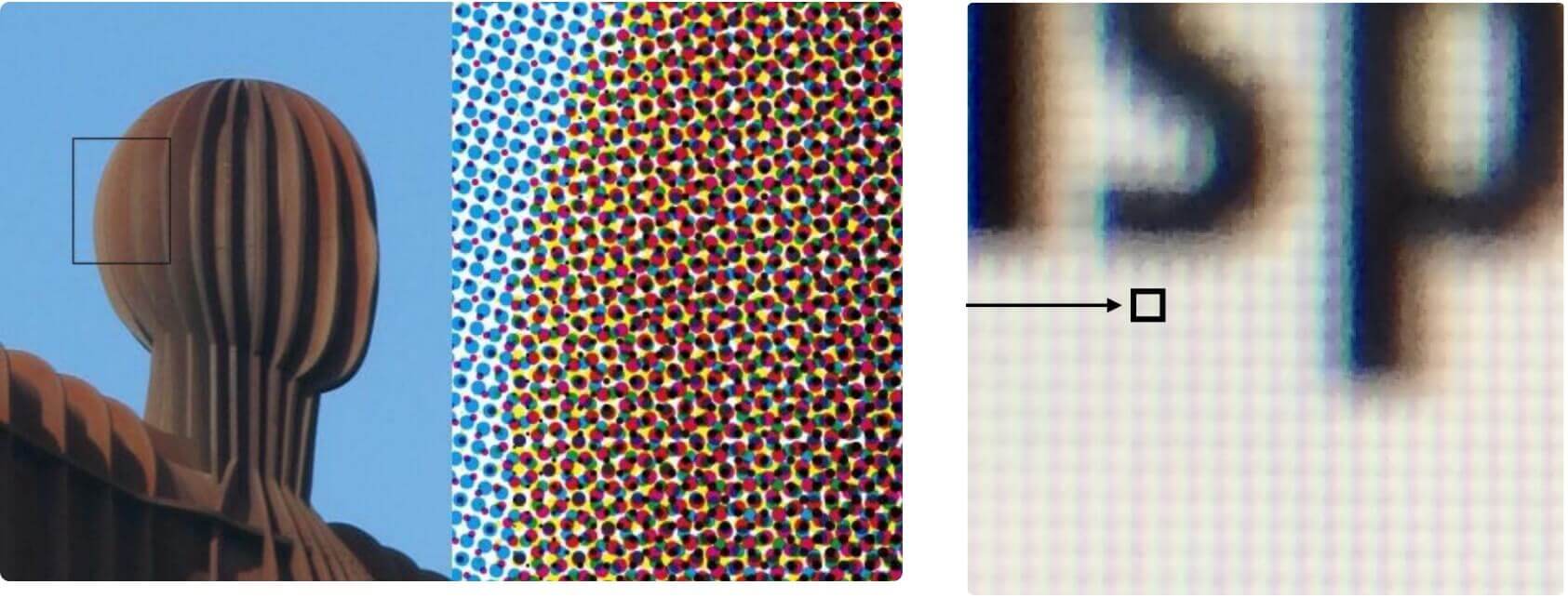
常识3. 奇怪的摩尔纹
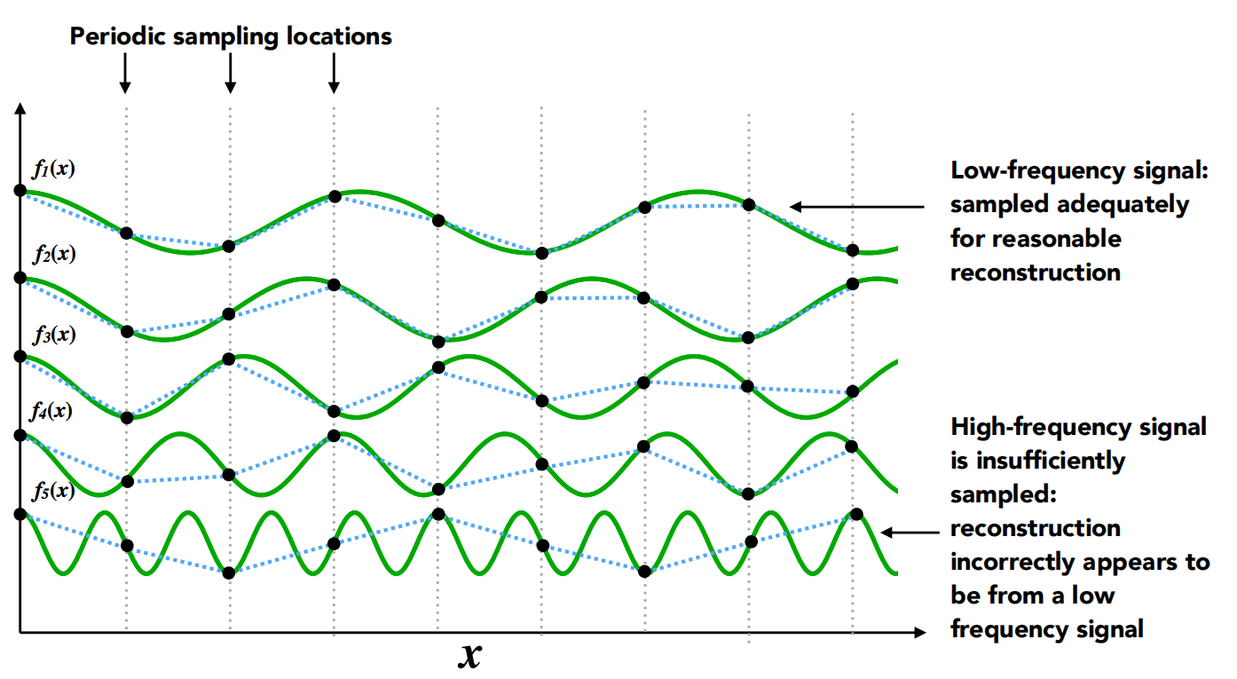
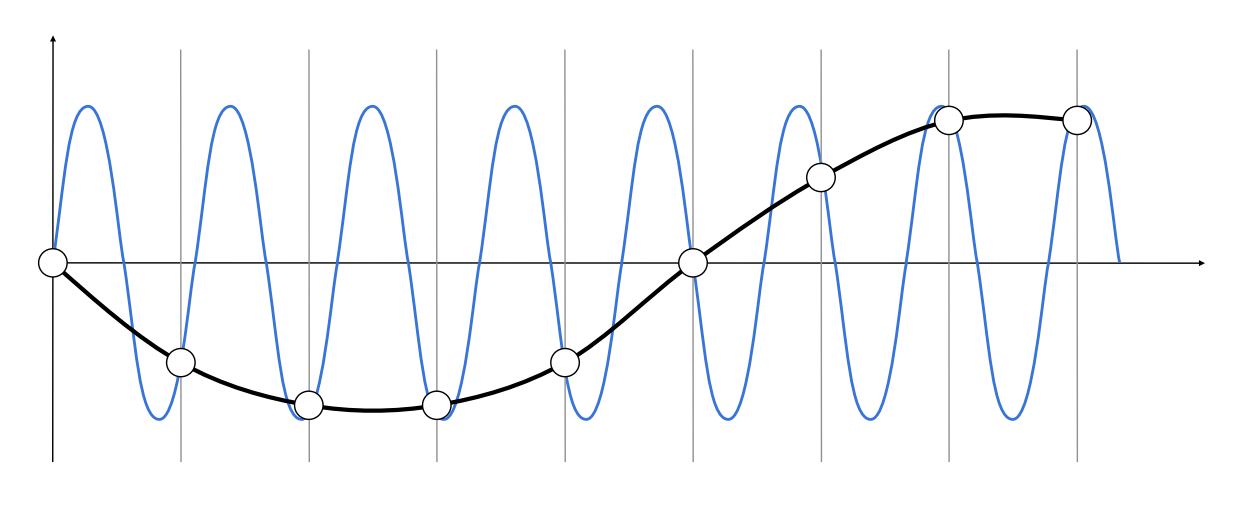
采样频率不够 —— 欠采样

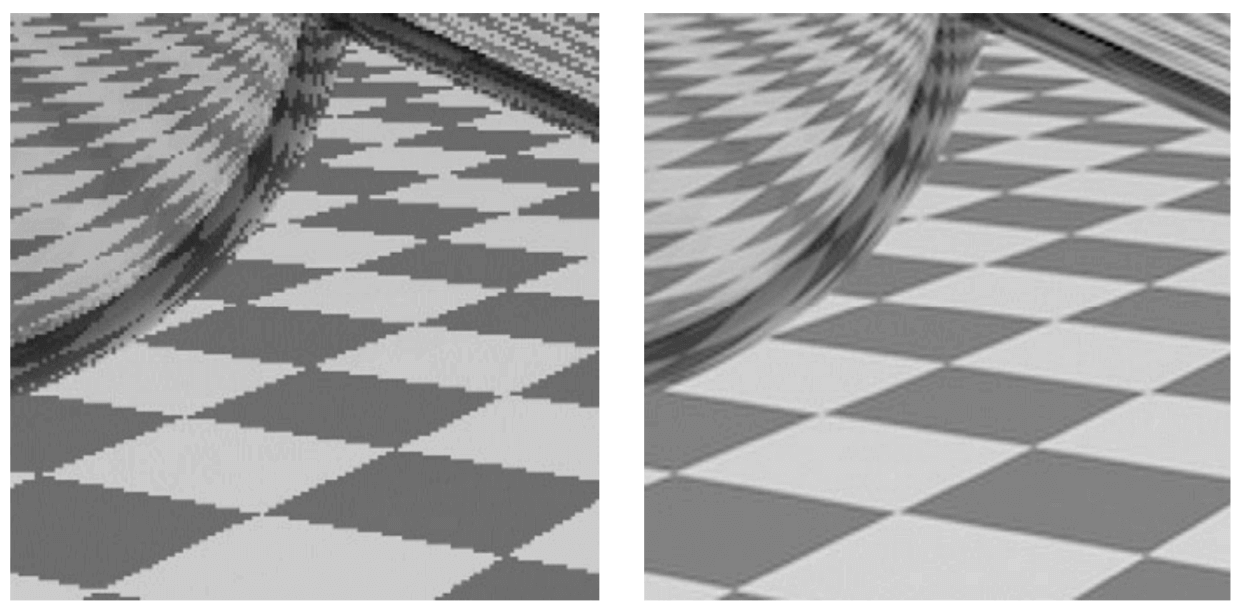
常识4. 难受的画面锯齿

高智商:可爱的像素风
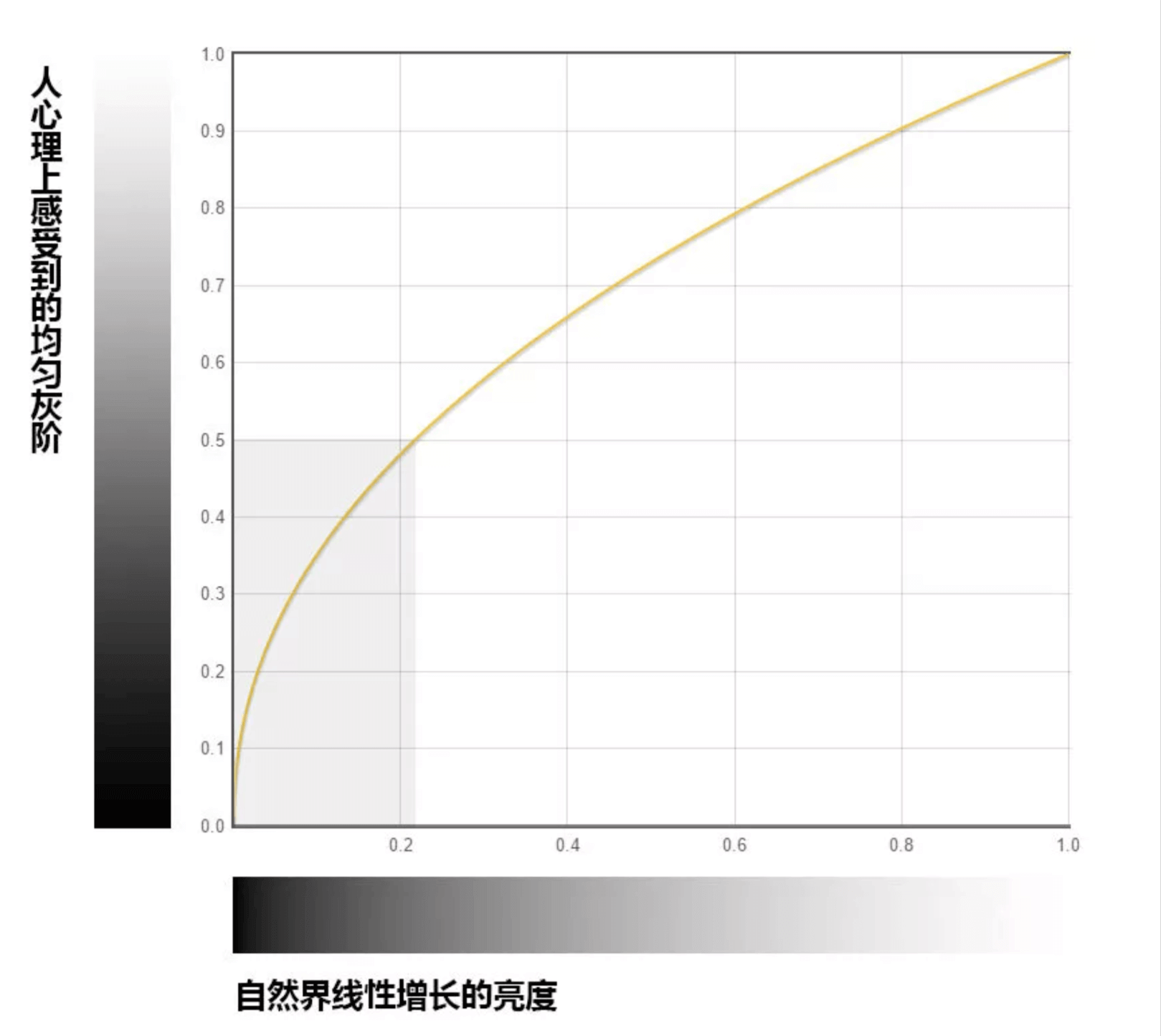
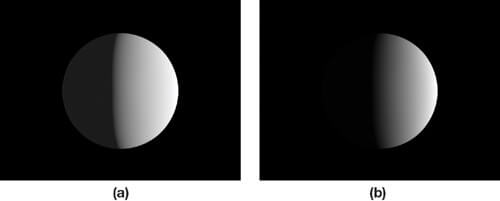
常识5. 奇怪的颜色过渡错误
图片中两个颜色的中间颜色变深了
同原理的问题:人眼中黑暗里1盏灯到10盏灯的敏感程度不同
https://www.youtube.com/watch?v=LKnqECcg6Gw
据说人所能感受到的疼痛分为了10级,1级是被蚊子叮了,10级呢,是孕妇分娩。有人就问了,那什么是11级疼痛呢?答“11级疼痛就是孕妇分娩的时候被蚊子叮了”。
现实世界有太多规律是非线性的,但人的认知逻辑下意识会觉得是线性的。
—— 比如对色彩的感知、比如对亮度的感知



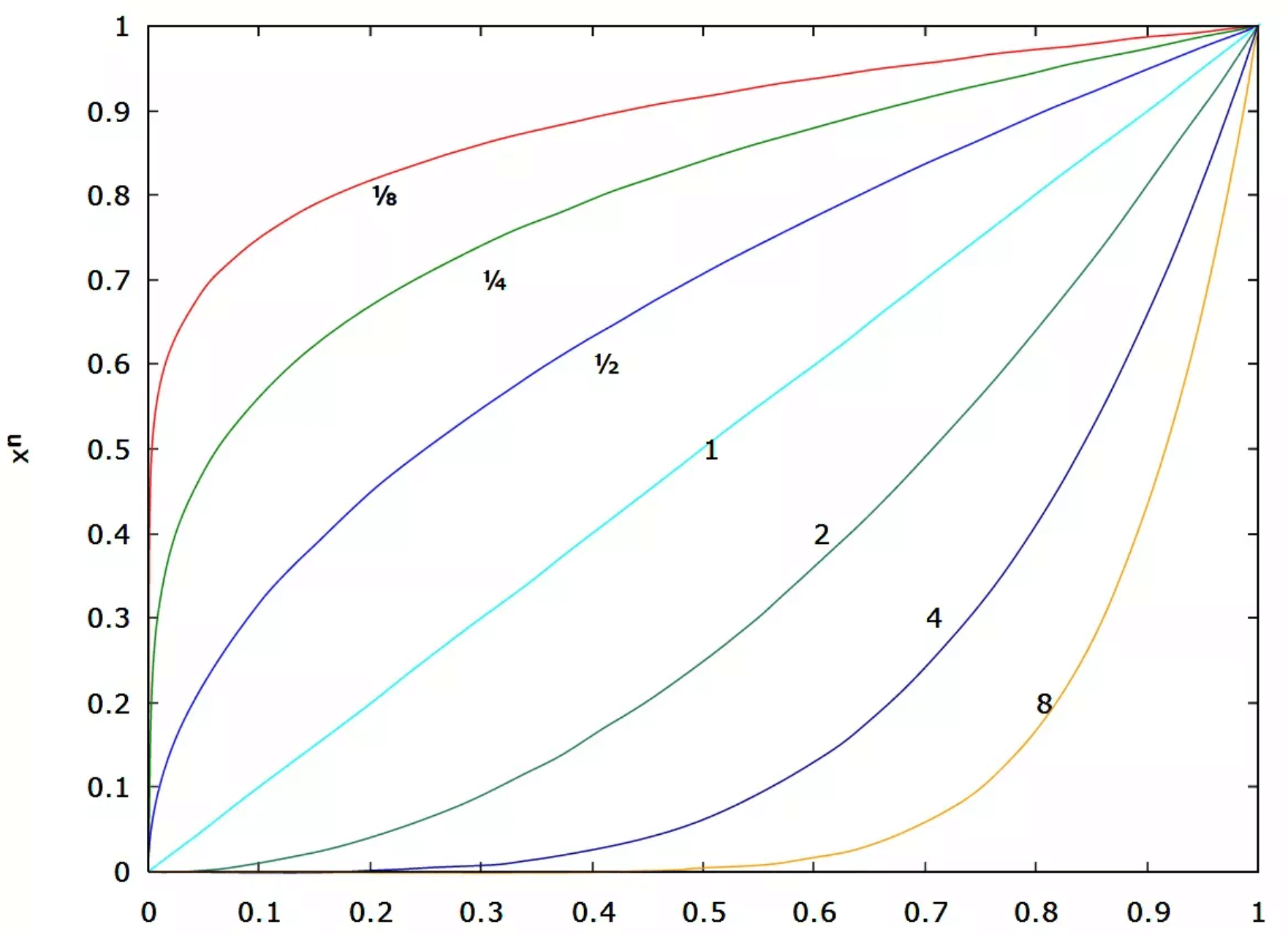
gamma 曲线
当年老式的CRT显示器内置 Gamma 2.35 左右
目前业内各家标准在 Gamma 2.2 左右
效果参考:https://color.viewsonic.com/zh-cn/explore/content/5%20%E7%A7%8D%E4%BC%BD%E7%8E%9B%E5%80%BC%E8%AE%BE%E5%AE%9A_4.html
About Rasterization

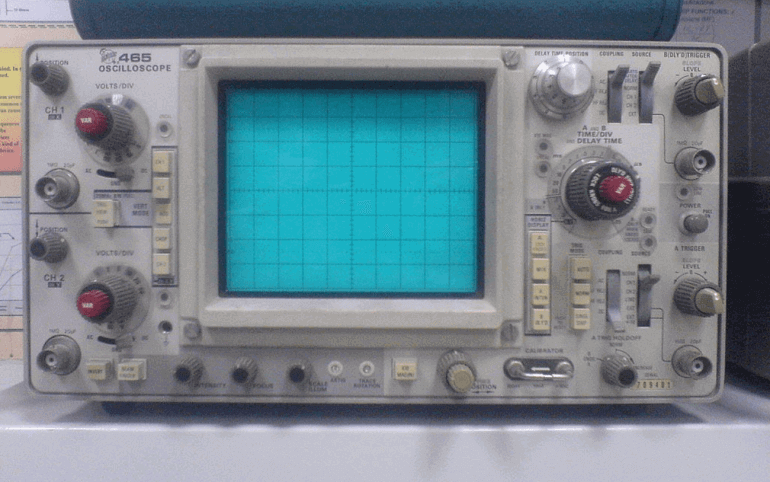
01 显示设备
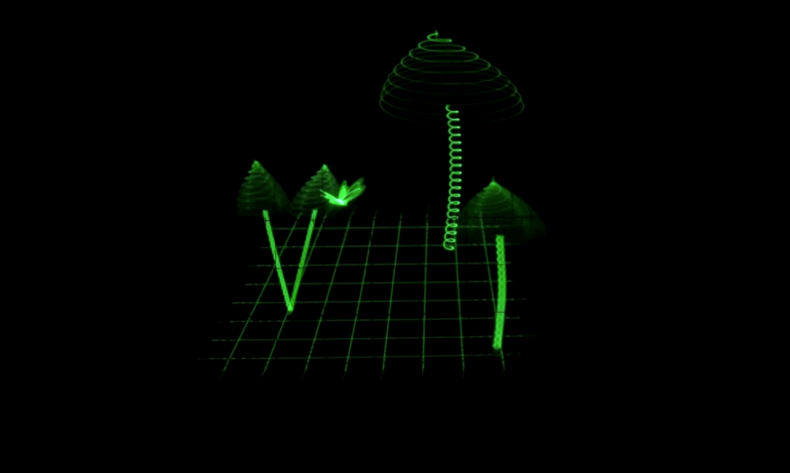
示波器
示波器艺术
https://www.youtube.com/watch?v=rtR63-ecUNo
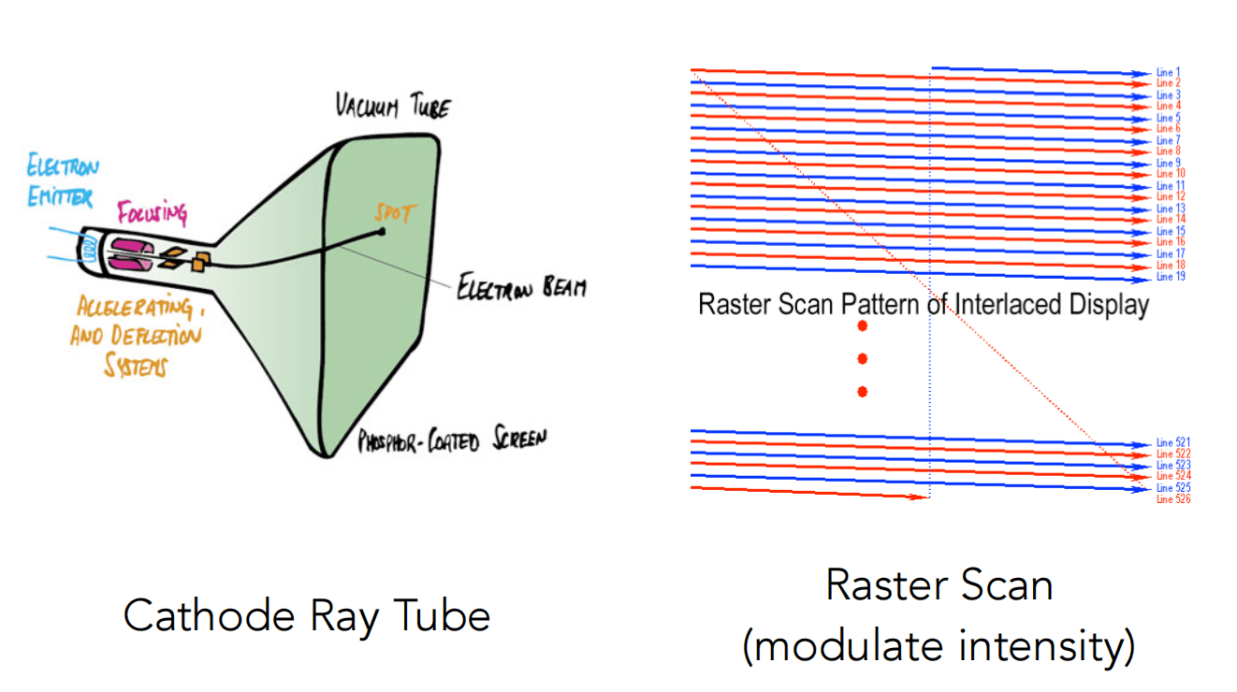
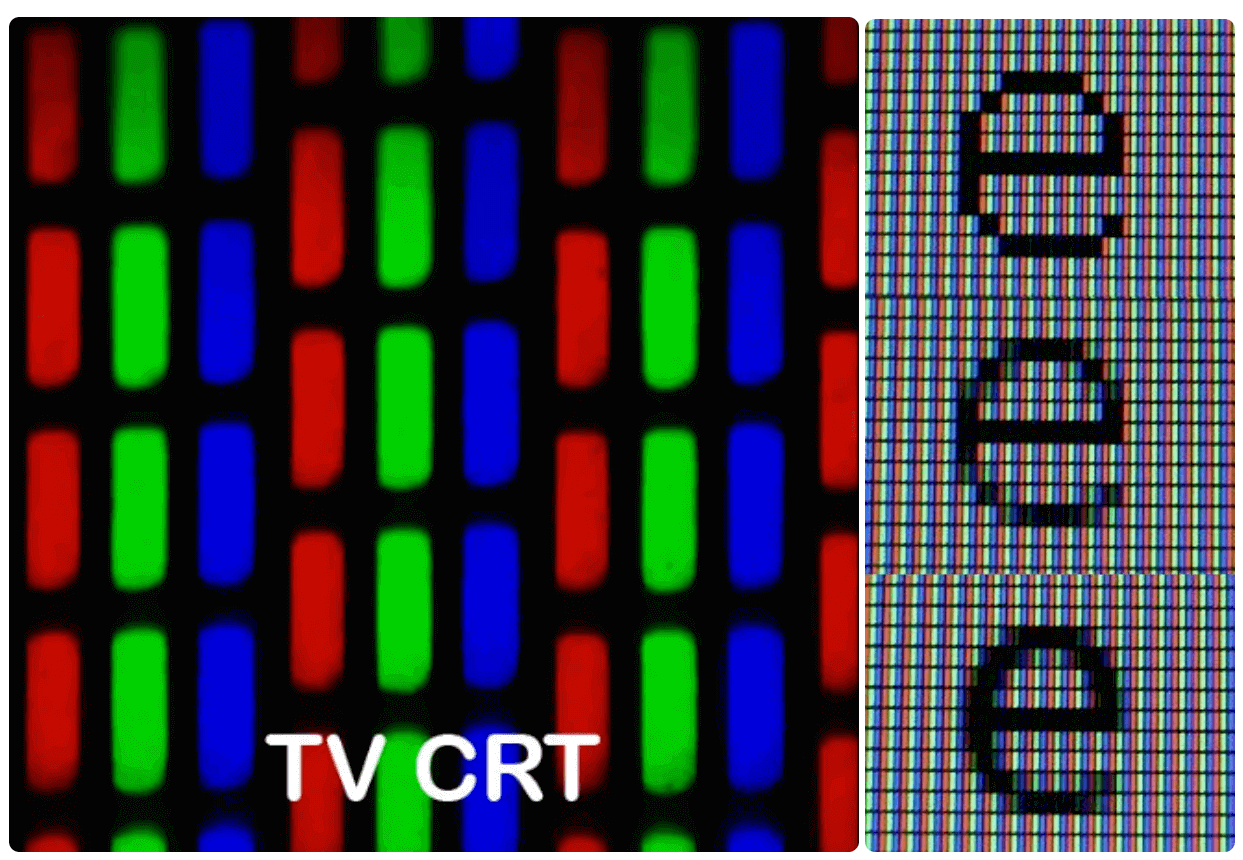
经典 CRT 屏 (阴极射线显像管显示)


LCD 液晶屏


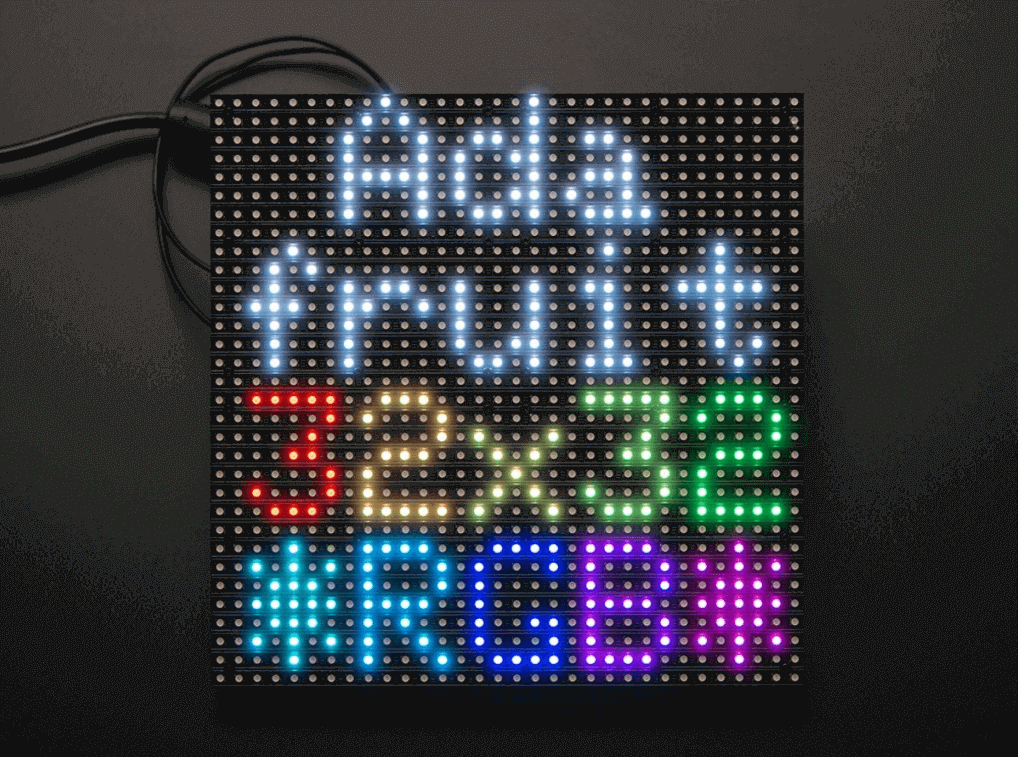
LED 液晶屏

发光二极管作为光源的液晶显示器
色彩区域、厚度、节能方面优于CCFL(冷阴极荧光灯)
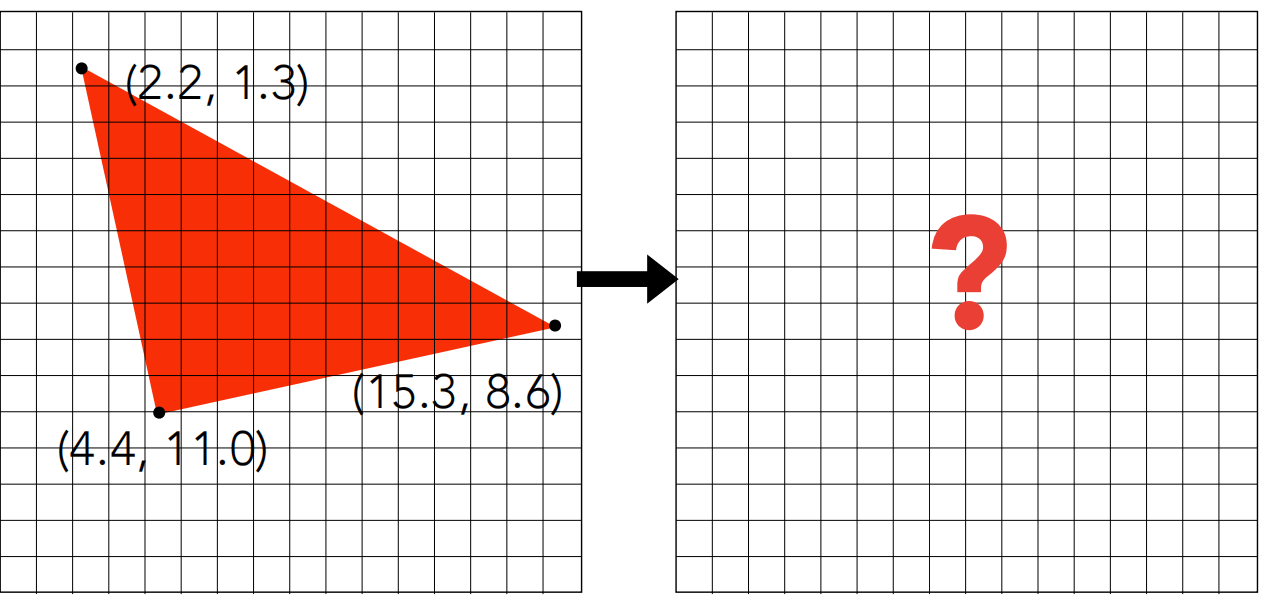
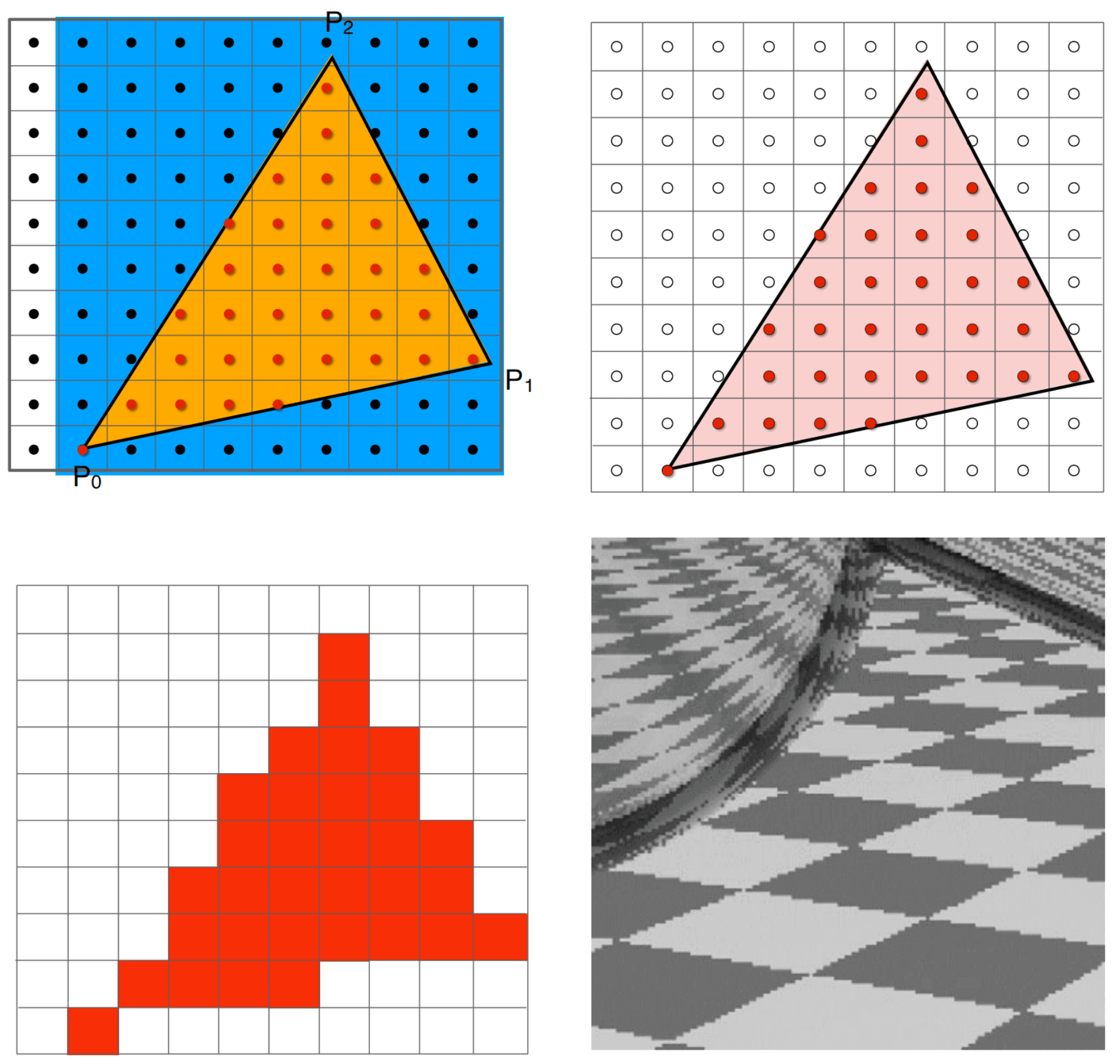
02 光栅化

1 | for (int x = 0; x < xmax; ++x) |

03 采样和走样 Sampling And Aliasing
数字信号处理
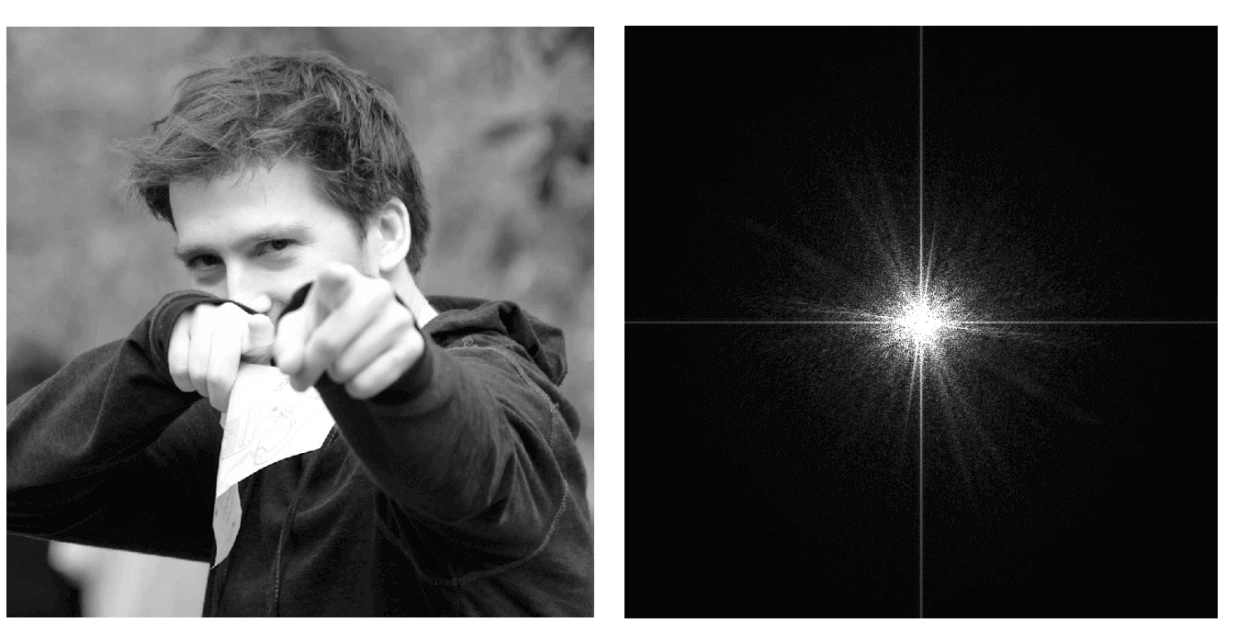
频域


04 反走样 Anti-Aliasing
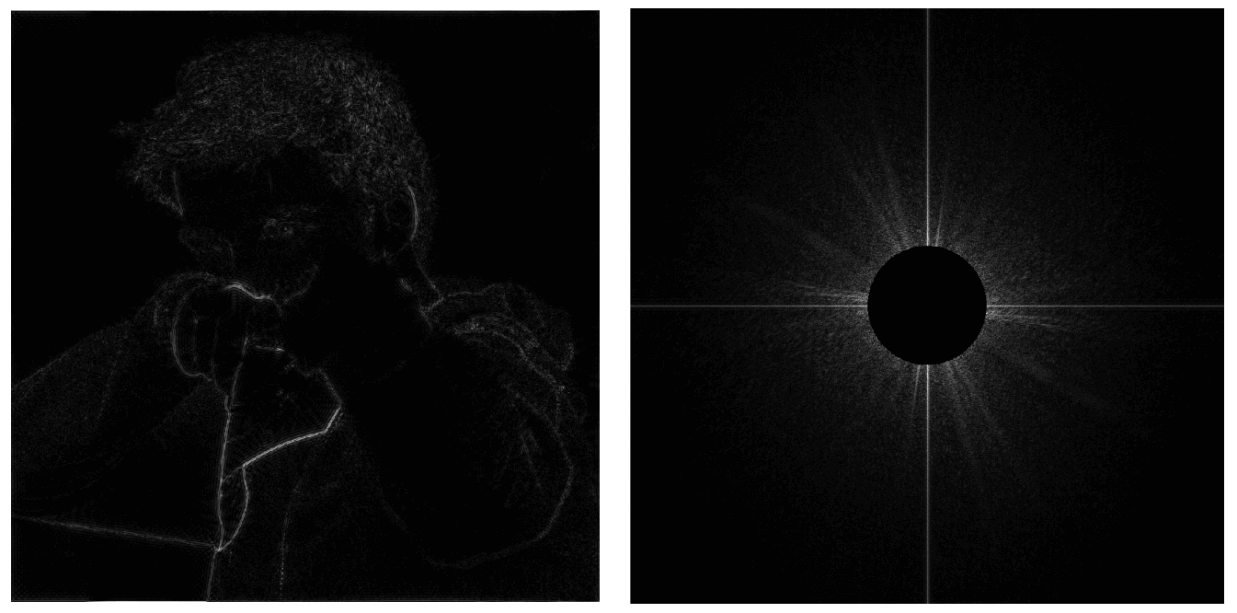
滤波 Filtering


高通滤波 ↓
低通滤波 ↓
03 业内标准做法
所有都是理想的近似解决方案
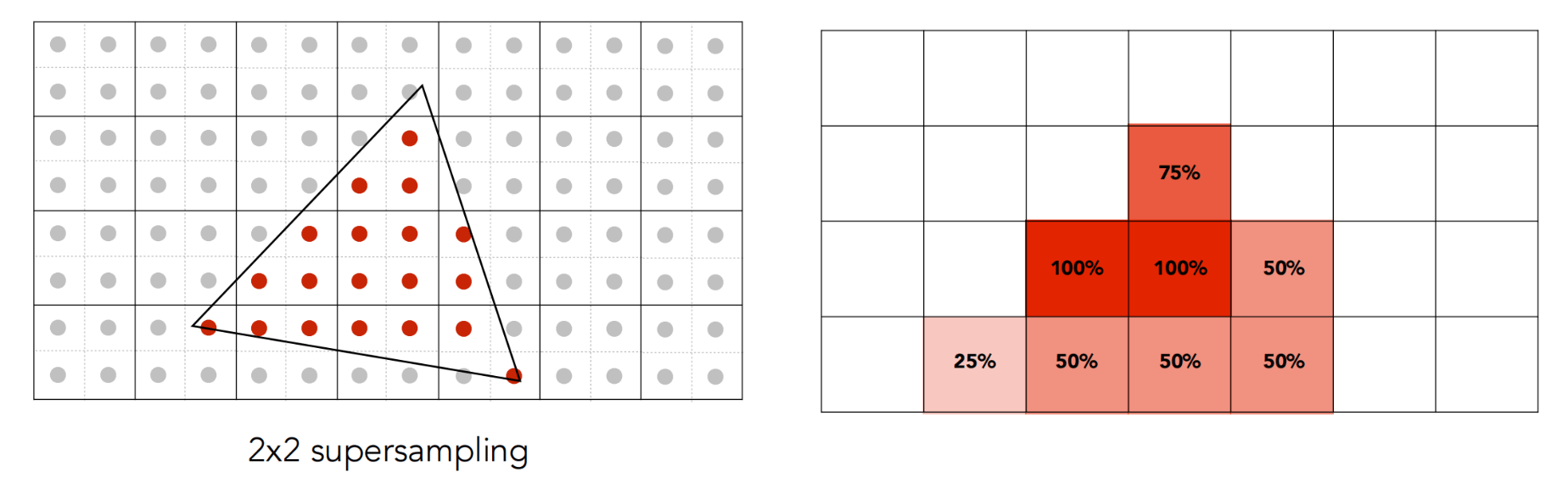
SSAA
全称:超采样反走样(Super Sampling AA)

思路:
增加对原始画面点的采样频率以求得每个像素点上近似的覆盖率。
每个像素点有4个子采样点,对每个像素点的4个子采样点各着色1次(共4次),再把计算结果根据深度和覆盖信息保存到对应的子采样点,最后对4个采样点取均值作为最终的像素颜色;
开销:
- 原始的算法会为像素点维护depth_buffer和color_buffer,n个像素点就分别对应n大小的数组,使用SSAA后,子采样点的深度和颜色也需要维护,所以depth_buffer和color_buffer的数组大小就扩充为22n。
- SSAA的计算复杂度也会增大,判定是否在三角形内、深度检测、计算着色的操作也会增多。
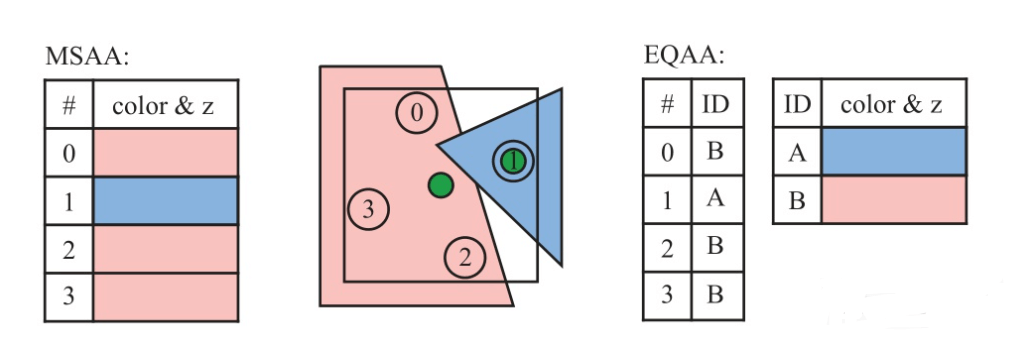
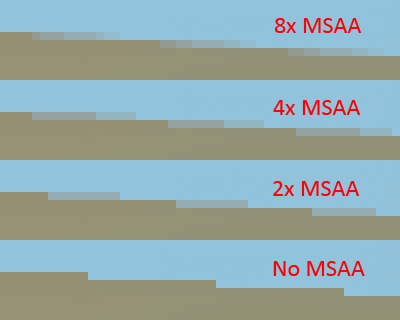
MSAA ★
全称:多采样反走样(Multi-Sampling AA)


思路:
优化 SSAA 计算量大的问题,包括但不限于
- 使用低差异采样序列,比如 Halton 序列,Poisson disk 等
- 对每个像素点只在中心点着色一次
FXAA ★
全称:快速近似反走样
属于后期处理反走样,在图像层面上做后期处理,通过算法识别边缘,然后以像素级别进行混合,而不是增加采样频率的思路。
相关的还有 SMAA、NFAA(仅模糊局部边界的边缘模糊算法)、SSXAA(仅模糊局部边界的边界模糊算法)、DLAA(自适应处理长边界抗锯齿算法)等技术。

思路:
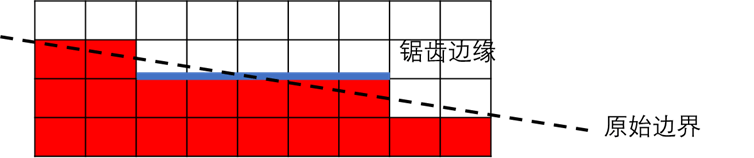
每个锯齿都是由连续的水平或竖直的锯齿边缘组成的,可以通过着色片段在锯齿边缘中的位置,就可以近似求出其落在原始边界内的比例。
关键步骤:
- 检测边缘,如果该像素不包含边缘,不进行FXAA
- 检测边缘的朝向(水平、垂直)
- 判断当前像素位于边的哪一侧
- 从当前像素出发,向边缘的两端遍历,进行端点查找
- 根据端点的位置计算最终纹理采样坐标
- 结合额外的低通滤波
优点是不需要增加采样点,不依赖硬件支持,进一步降低了计算量,缺点则是不仅会平滑三角形之间的边缘,还会平滑 alpha 混合纹理内的边缘,或由像素着色器产生的边缘,图像的高对比度细节会变得模糊。
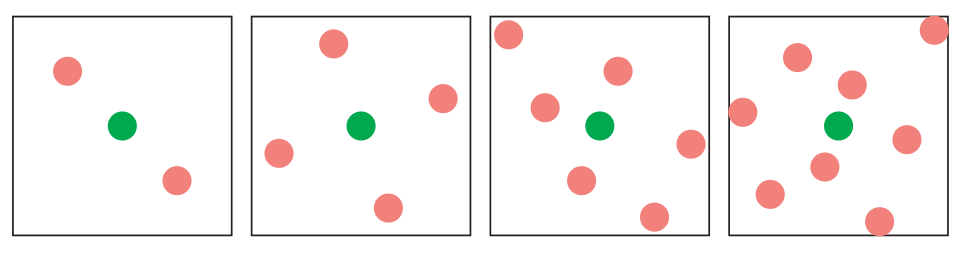
TAA ★
全称:时间性抗锯齿(Temporal AA)
对于连续的画面,通过motion vector保存每帧移动的偏移量,每个像素每帧只采样一次,但采样点在像素内的随机位置,再将前面帧中已有的采样的像素与在当前帧中采样的像素混合,得到最终的反走样图像。

基于时间的反走样则是把采样点散布在帧序列(时间)里,这样单帧渲染的压力就明显减小

TAA缺点是当帧率低或者画面运动快的时候容易产生重影或者模糊。
总结
增加空间采样率的方式 SSAA、MSAA只适用于GBuffer生成阶段的抗锯齿,更适合于前向渲染。 —— 移动端游戏
延迟渲染则更推荐 FXAA、TAA 。 —— 单机大型游戏
也可以关注尝试下新兴的 深度学习类抗锯齿,如英伟达的DLAA。
Referens
- https://sites.cs.ucsb.edu/~lingqi/teaching/games101.html
- https://developer.nvidia.com/gpugems/gpugems3/part-iv-image-effects/chapter-24-importance-being-linear
- https://zhuanlan.zhihu.com/p/415087003
- http://www.empiricalimaging.com/2019/03/28/beta-release-of-micav2/

