F@!K P3P
今天反爬服务遇到一个问题,业务方的页面A中的iframe页面B引用了反爬JS但是B页面一直获取不到cookie信息而被反爬服务拦截,现象在IE容器内可以重现,一开始以为 form 表单提交在 IE 下造成的 (前不久遇到过 from 表单提交在 chrome49内核下遇到弹窗问题留下对 form 的阴影吧 …),之后定位到是页面B无法写入B域名的cookie。根本原因正是由于 隐私首选项 (Privacy Preferences Project) 这个协议,以下简称 P3P。
P3P 限制什么
当前页面在跨域的请求中无法设置cookie,包括 iframe、script、img
具体场景如: A.html 中引用 iframe(B.html),B.html设置B域的cookie无效
P3P 实现方(兼容)
P3P为一项互联网标准,是为方便各网站以统一的网站隐私权政策格式为用户提供网站隐私权政策的表述,是一个允许网站声明其对收集自用户网页浏览器的信息的预期用途的协议。它由万维网联盟(W3C)开发,并在2002年4月16日被正式推荐,设计意图是给用户对自己在网络浏览时流露的个人信息更多控制。但在此后不久,它的开发便已停止。对于P3P的实现也较少。微软的Internet Explorer(中文:IE浏览器)是唯一一个支持P3P的主流浏览器。TRUSTe的总裁认为它之所以没有被广泛实现,是因为其困难性较高且缺乏价值。
虽然这段摘自维基的描述声明 P3P 仅 IE 支持,但实测 Safari 和 相当早期的Chrome 也是支持的。目前的兼容重点依然是 IE 和 Safari。
怎么解决
方案一. 调低隐私级别或者加入可信站点列表
没啥软用,除非用户端的内核由你控制,不然让用户去设置不现实
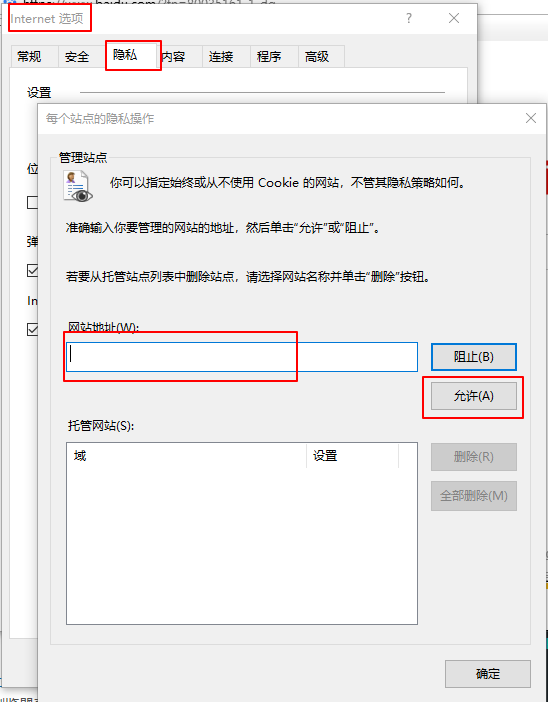
IE加入可信站点列表

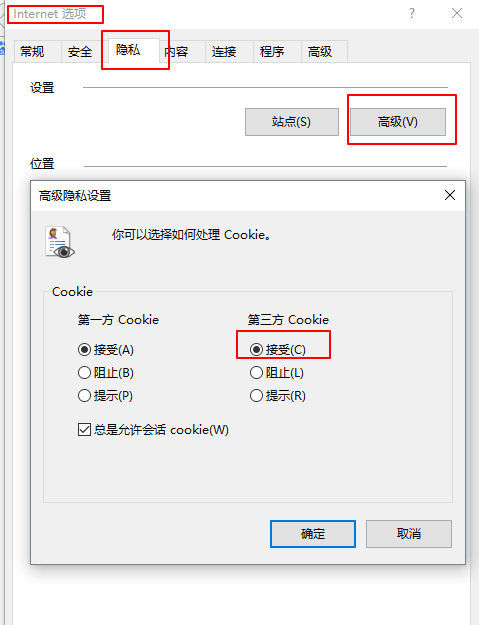
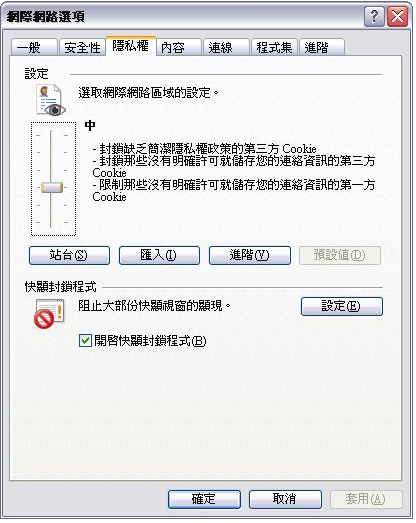
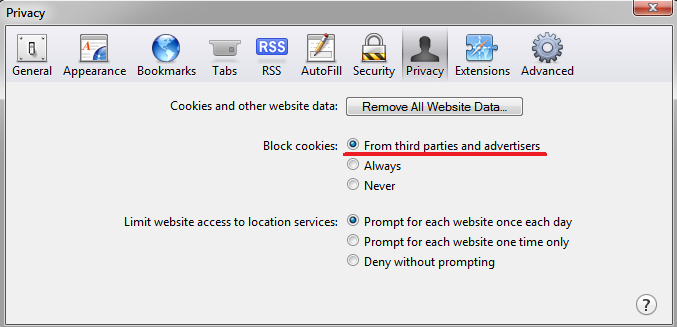
IE调低隐私级别


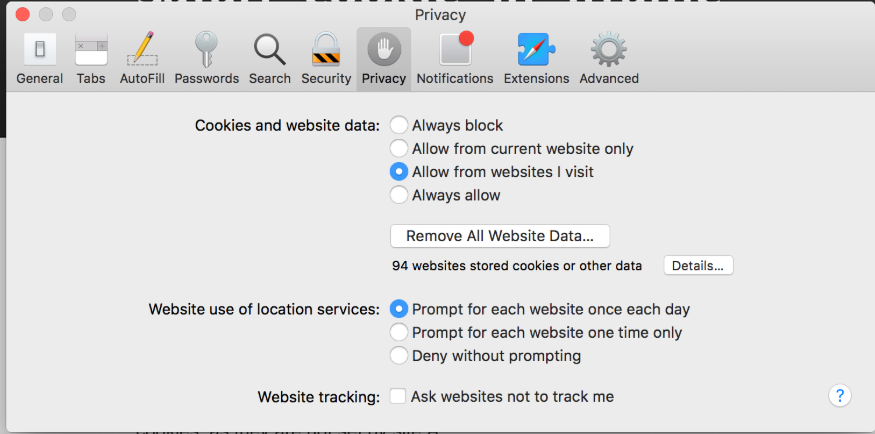
safari


方案二.P3P声明
两个方案,P3P简单策略 和 完整部署P3P
完整部署涉及一堆网站的声明内容的部署,在服务器域名上部署好可一次搞定,但涉及隐私权保护政策,如果与实际页面行为不符合可以能会出官司问题?,而且声明的信息如何被浏览器判断隐私等级是没有唯一规范的,具体部署方案请自行google吧,微软官网部署文档已经删掉了??Σ( ° △ °|||)
对一般解决业务场景中的这个问题,使用简单策略即可,只需在请求的响应头中加个字段,如下
1 | response.addHeader("P3P", "CP=\"NOI ADM DEV PSAi COM NAV OUR STP IND DEM\"") |
不过看别人 CP 什么都不设也是OK的,像这种 Header set P3P "CP=\"Thanks IE8\"" , 感觉这个协议完全成了笑话 ..
这些字段具体含义参考如下:
| key | desc |
|---|---|
| NOI | 未手机个人可识别资讯 |
| ADM | 资料是为了网站管理而被使用 |
| DEV | 资料是为了研究而被使用 |
| PSAi | 非易识别的相关资讯将被用来做研究、分析及报告。例如某个邮局区号的使用者人数 |
| COM | 电脑资讯将被收集 |
| NAV | 导览与点击串流资料将被收集 |
| OUR | 资料只给我们自己与我们的代理者使用 |
| STP | 资料是按收集目的被保留 |
| IND | 资料被保留的期限没有明确指定 |
| DEM | 个人特征资料将会被收集,例如性别、年龄及收入 |

