Leancloud 快速搞定网站访问量统计
博客现在用的评论是 Valine, 是一款基于 Leancloud 的快速、简洁且高效的无后端评论系统。看配置什么都挺简单的,也有不少教程,本来没想写这个,但实际在访问量统计这个功能上遇到不少问题(仍然是需要一定开发工作的),找到的教程都挺乱,干脆自己重新梳理下了。
Before. 配置好 Valine
先参照 Valine官网教程 把应用配置好,不要遗漏安全域名,至此你的评论功能应该已经好了。
如果你不需要评论功能,或者不需要 Valine 来实现评论功能,可以跳过引用 Valine,但仍然需要创建好 Leancloud 的应用。
Start.访问量统计
|前因
虽然 Valine 文档中说明从 v1.2.0 版本开始支持了文章阅读量统计
new Valine({
el:’#vcomments’,
…
visitor: true // 阅读量统计
})
如果开启了阅读量统计,Valine 会自动检测 leancloud 应用中是否存在Counter类,如果不存在会自动创建,无需手动创建~
Valine会自动查找页面中class值为leancloud-visitors的元素,获取其id为查询条件。并将得到的值填充到其class的值为leancloud-visitors-count的子元素里:
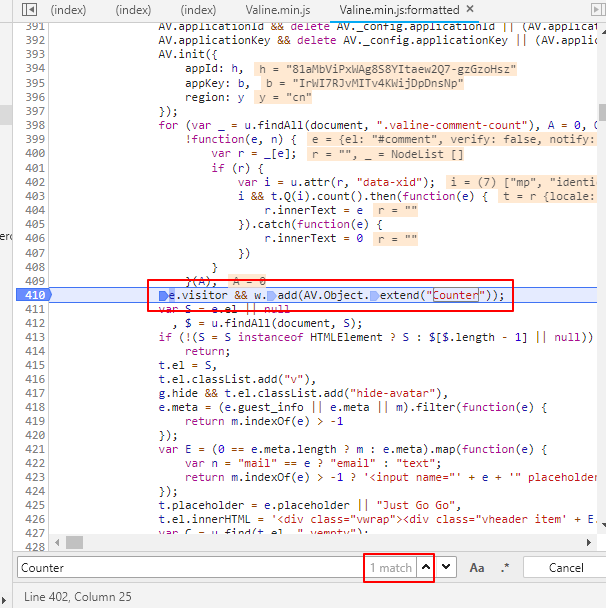
以上为官方说明,但配置并没有软用,因为查下源码可以看见,Valine 除了在 leancloud 中创建一个 Counter 类什么都没有干 !…

这里从一些其他资料看是具体逻辑是在 Hexo-theme-next 这个主题做了处理,也就是具体业务方做了存储和获取数据的逻辑,挺不合理的,还是应该 Valine 封装好才对。
至此,我们只能自己动手做存储和访问的逻辑了。
|动手
思路:
- 约定 HTML 节点用于采集和渲染统计量数据
带有
class为leancloud_visitors_count的表示需要渲染数据,节点属性data-index表示唯一索引。我这个场景是 url 为唯一索引,举例如1
<span class="leancloud_visitors_count" data-index="/2019/03/12/ZRender使用记录/"></span>
带有
id为leancloud_visitors的表示采集数据,节点属性data-index表示唯一索引。举例如1
<span class="leancloud_visitors_count" data-index="/2019/03/12/计算字的宽高/"></span>
JS实现方法
addCount用于上传数据(指定索引访问量+1)和showTime用于渲染访问量数据要渲染的所有索引批量查询一次
减少请求,每个页面采集只允许一次,所以采集数据约定的节点为 id 而不是 class
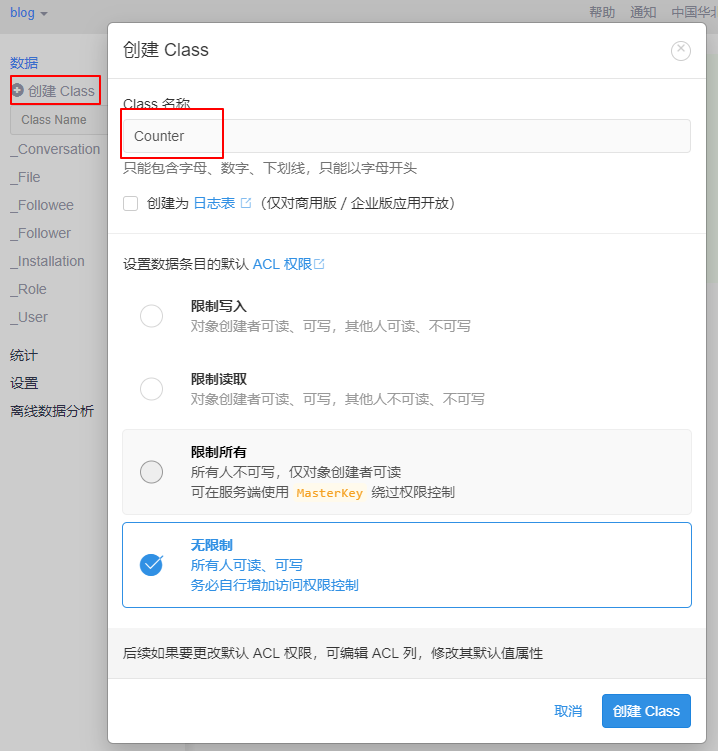
S1. Leancloud 建 Counter 类

S2. JS 代码实现
同 Hexo 的用户,把这段代码单独存文件 _partials/lean-analytics.swig,在对应主题目录下 ./layout/javascript.swing 中引用这份文件即可
以下代码根据你的实际场景做些处理,你要存储哪些字段、你的 Leancloud 的 appId 和 appKey、你的节点约定规则等。
1 | // 这段代码依赖 jquery,请检查下是否有引用 |
S3. HTML 节点添加
这是我在文章列表的访问量渲染节点
1 | <span class="reading-time"> |
这是我在每个文章页面的采集节点
1 | <div id="leancloud_visitors" data-index="{{ url_for(page.path) }}" data-title="{{ page.title }}"></div> |
问题集
ACL 权限问题
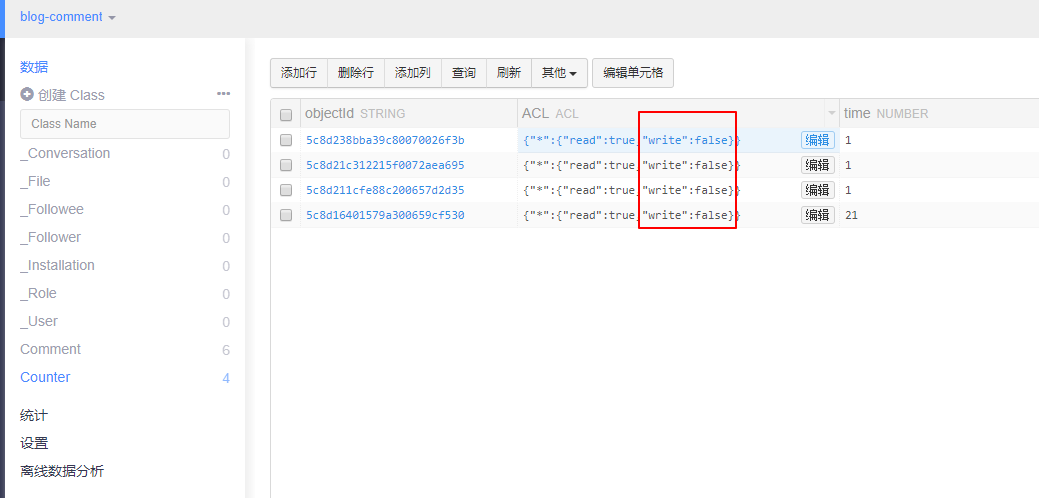
出现报错 ACL 权限问题,是因为创建 Counter 类的时候选择了限制写入作为ACL的默认设置。

参考 ACL 权限管理开发指南],可以通过创建数据行时声明 ACL 权限解决
1 | // 新建一个帖子对象 |
临时处理上,可以在后台直接编辑修改


