Fetch 和 Ajax 有什么差别
首先让我们来现清理下概念
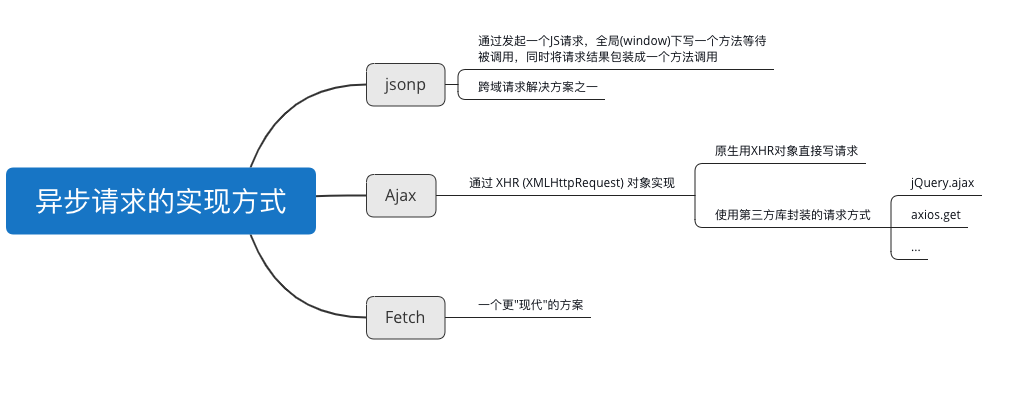
Ajax 最正确的概念应该是 异步 JavaScript 和 XML (Asynchronous Javascript And XML) ,是指通过核心对象 XHR (XMLHTTPRequest) 达到一种向服务器提出请求并处理响应而不阻塞用户的技术,为Web交互方向打开了新的大门。
再后来,由于很多框架都封装了对应的 Ajax 方法,比如大名鼎鼎的 jQuery 中的 $.ajax(url, func),很多开发者开始直接称呼这类对 XHR (XMLHTTPRequest) 对象进行方法封装的方法为 Ajax 。
而 Fetch 这种新方法提供了一种简单,合理的方式来跨网络异步获取资源。

下面来了解下 Fetch 在使用中和 Ajax 的差别~
一、Promise标准
提到 Fetch 和 Ajax 最大的不同,应该是 Fetch 是基于标准 Promise 实现,支持 async/await
试试这个简单的请求
1 | fetch('http://example.com/movies.json') |
二、跨域 ( CORS ) 并携带 cookie 的实现
1 | fetch('https://example.com', { |
完整的配置项如下(摘自MDN)
- method: 请求使用的方法,如 GET、POST。
- headers: 请求的头信息,形式为 Headers 的对象或包含 ByteString 值的对象字面量。
- body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
- mode: 请求的模式,如 cors、 no-cors 或者 same-origin。
- credentials: 请求的 credentials,如 omit、same-origin 或者 include。为了在当前域名内自动发送 cookie , 必须提供这个选项, 从 Chrome 50 开始, 这个属性也可以接受 FederatedCredential 实例或是一个PasswordCredential 实例。
- cache: 请求的 cache 模式: default 、 no-store 、 reload 、 no-cache 、 force-cache 或者 only-if-cached 。
- redirect: 可用的 redirect 模式: follow (自动重定向), error (如果产生重定向将自动终止并且抛出一个错误), 或者 manual (手动处理重定向). 在Chrome中,Chrome 47之前的默认值是 follow,从 Chrome 47开始是 manual。
- referrer: 一个 USVString 可以是 no-referrer、client或一个 URL。默认是 client。
- referrerPolicy: Specifies the value of the referer HTTP header. May be one of no-referrer、 no-referrer-when-downgrade、 origin、 origin-when-cross-origin、 unsafe-url 。
- integrity: 包括请求的 subresource integrity 值 ( 例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=)。
三、Request 类、Response 类、Header 类
Fetch 可以搭配这些类使用,并且实际上像请求返回的正是一个 Response 实例
1 | var myImage = document.querySelector('img'); |
Fetch 常见问题
- Fetch 请求默认不带 cookie
- 服务器返回400、500错误码不会 reject ,只有网路错误请求不能完成时才会 reject
- 目前还没有提供可以中断请求的解决方案
- 不能获取进度
- 不能设置超时(可以通过简单的封装来模拟实现)
其他
附带一个补丁,兼容方案哦 https://github.com/github/fetch
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Luhui's Personal Website!
评论