ZRender 使用记录
在使用 ZRender 过程中遇到的一些问题…
基础链接:
textLineHeight 行高配置无效
在家实测 4.0.7 已经修复了这个问题,在公司用的 4.0.4,看了下 commit 记录 官网是在 4.0.6 修复这个问题的,是由于代码中对传入配置优先级的取舍导致的
1 | 不再维护 |
多行( \n ) + 超出省略( outerWidth )

扶额 …
从测试代码看没有问题,可以实现多行时仅最后一行出省略符…的效果,那应该是我这块的宽度计算 outerWidth 有问题(我这边做的处理是根据传入的文本计算换行、自适应宽度、自适应高度、超出最大限制后出省略符)
1 | 不再维护 |
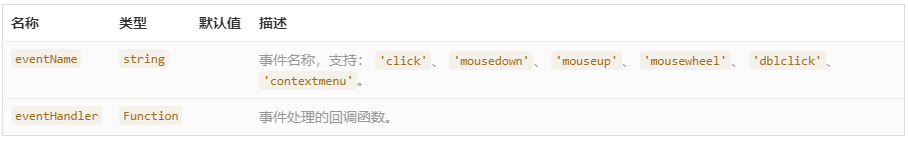
事件到底如何使用
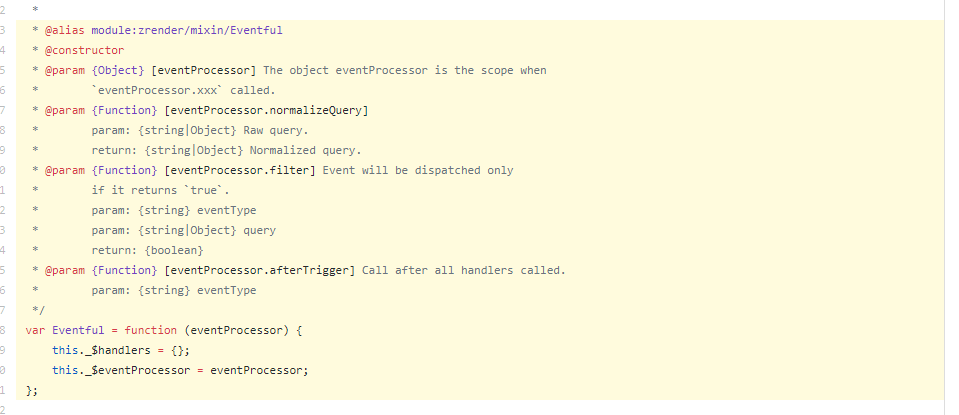
上手的时候看文档是 zrender.Eventful.on ,就去查 Eventful 对象实例如何创建,然后文档没有任何描述我就去翻源码了,发现这个对象实例化要这么复杂?

我还去翻了下echarts怎么注册这个实例的,看着看着又发现了 ZRender 中的 src/core/event.js 是 Eventfull 上层封装,看来一切都是我想复杂了.. Displayable 是继承了Eventfull 的。
1 | var circle = new zrender.Circle(opts); |
Tip:测试了下,事件注册在渲染 ( zr.add ) 前后都有效。
1 | 不再维护 |
不支持 mouseenter 、mouseleave (hover) ?

从文档看,事件支持中没有鼠标移入移出的事件,但这种基础事件作为 echarts 的底层,我想肯定是有支持的,从源码中可以找到对事件 mousemove 和 mouseout 的支持,测试确实可行。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment